나의 수업일지
인천 일보 아카데미 58~67일 차 개인 프로젝트 - NAVER 지식in 클론 코딩 (2)
GUPING
2023. 6. 7. 12:43
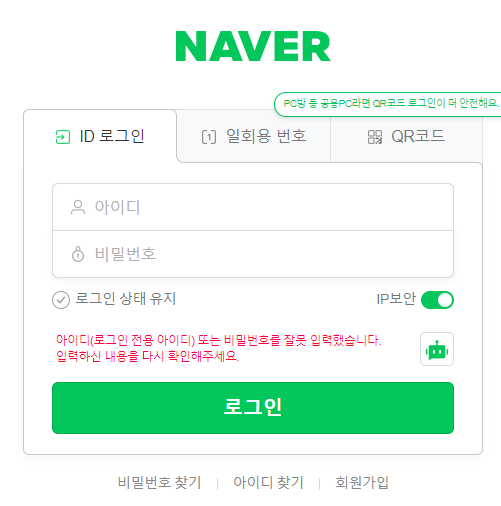
- 로그인 Form


왼쪽이 실제 네이버 로그인 form이고 오른쪽이 클론코딩을 진행하며 뜯어 만든 로그인 form입니다
솔직히 외관은 비슷하게 할 필요는 없지만 보기 좋은 떡이 먹기에도 좋다고 만들면서 눈요기좀 했습니다
- memberLogin.jsp


로그인을 시도했지만 email/pass가 불일치하거나 없는 email로 로그인하는 경우
<form action="/member/login" method="post" id="login-form-main">
<div id="id_line">
<div id="id-icon-div">
<samp id="id-icon"></samp>
</div>
<input type="text" id="id_input" name="memberEmail" placeholder="아이디">
</div>
<div id="pass_line">
<div id="pass-icon-div">
<samp id="pass-icon"></samp>
</div>
<input type="password" id="pw_input" name="memberPassword" placeholder="비밀번호">
</div>
<span id="err-box">${loginFalse}</span>
<a href="/member/save" id="Go-Save">
회원가입
</a>
<div id="btn-form-inner">
<button type="button" id="btn-login" onclick="sub_check()">
<samp id="btn-login-txt"
style="font-size: 20px;font-weight: 700;line-height: 24px;color: white">
로그인
</samp>
</button>
</div>
</form>막상 뜯어보면 크게 특별한 기능은 없습니다
css때문에 엄청 길어졌습니다
- memberLoging.jsp - script
<script>
const memberEmail = document.getElementById('id_input');
email을 작성하는 input
const memberPass = document.getElementById('pw_input');
password를 작성하는 input
const subResult = document.getElementById('err-box');
결과를 출력하는 span 태그
const loginForm = document.getElementById('login-form-main');
값을 넘겨주는 form태그
const sub_check = () => {
if(memberEmail.value.length == 0){
subResult.innerHTML = "아이디를 입력해 주세요."
} else if(memberPass.value.length == 0) {
subResult.innerHTML = "비밀번호를 입력해 주세요."
} else {
subResult.innerHTML = "${loginFalse}";
loginForm.submit();
}
}
</script>아이디와 비밀번호가 있는지에 대한 판단은 서버에 넘어가서 확인을 해야하기 때문에
jsp에서는 최소한의 value 체크만 진행했습니다
- MemberController - 생성자 주입 사용
@GetMapping("/member/login")
public String memberLogin() {
return "/memberPage/memberLogin";
로그인form으로 이동을 도와주는 get맵핑
}
@PostMapping("/member/login")
로그인 form에서 전달한 값을 받아주는 post맵핑
public String loginMember(@ModelAttribute MemberDTO memberDTO ,
전달 받은 값을 ModelAttribute 를 사용하여
바로 DTO에 담아 사용했습니다
HttpSession session , Model model) {
로그인이 성공했다면 사용될 session
성공 , 실패에 사용될 model 입니다
MemberDTO memberDB = memberService.loginMember(memberDTO);
전달 받은 값을 매개변수로 사용하여 Service 로 넘겨줍니다
db까지 전달을 마치고 리턴 받은 값을 memberDB에 담아줍니다 리턴 타입은 DTO입니다
String loginFalse = "아이디 또는 비밀번호를 잘못 입력했습니다."+
"<br>"+"입력하신 내용을 다시 확인해주세요.";
로그인 실패시 전달될 문구를 Controller에서 만들었습니다
String bestBoardCount = "6";
index에서는 페이징이 사용된 list가 있기 때문에
로그인 성공 시 함께 넘겨주어야하는 변수입니다
if(memberDB != null) {
db에서는 select로 해당 email/password의 유저가 있는지 확인을하고
dto객체를 리턴해줍니다 그렇기 때문에 받은 값이 null아니라면
회원이 맞기 때문에 로그인 처리를 진행합니다
session.setAttribute("memberId",memberDB.getId());
세션에 해당 유저의 id값을 담아줍니다
model.addAttribute("memberDTO",memberDB);
index에서 사용할 유저의 정보를 model에 담아 함께 넘어갑니다
return "redirect:/";
} else {
model.addAttribute("loginFalse",loginFalse);
db에서 받아온 dto객체가 null이라면 로그인 실패 문구와 함께
다시 로그인 페이지로 넘어갑니다
return "/memberPage/memberLogin";
}
}
- MemberService , MemberRepository
@Service
public MemberDTO loginMember(MemberDTO memberDTO) {
return memberRepository.loginMember(memberDTO);
}
@Repository
public MemberDTO loginMember(MemberDTO memberDTO) {
return sql.selectOne("naverMember.loginMember",memberDTO);
}Service와 Repository에서는 별다른 작업을 수행하지 않습니다
Mapper까지 값을 이동하고 리턴 받은 값을 controller에 전달만 해줍니다
- Mapper
<select id="loginMember" parameterType="member" resultType="member">
select *
from member_table
where (memberEmail = #{memberEmail} and memberPassword = #{memberPassword})
or (memberDomain = #{memberEmail} and memberPassword = #{memberPassword})
</select>위에서 설명한것 처럼 입력받은 값으 email / password가 있는지 확인을 하고
dto객체를 리턴해줍니다 사용자가 도메인까지 붙여 로그인을 진행하는 상황을 대비하여
domain과 pass가 맞는 상황까지 쿼리문에 작성했습니다

로그인에 성공하면 index로 넘어가고 로그인 버튼이 유저info로 변경됩니다