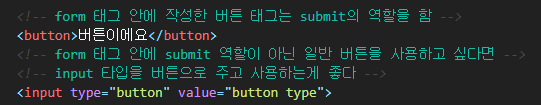
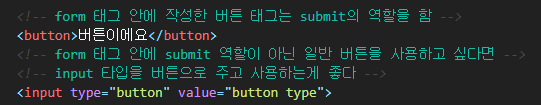
- form 태그에서 button을 사용하면 ?

- NAVER 회원가입창 만들어보기

<div class="container text-center mt-5">
<a href="https://www.naver.com/" target="_self">
<img src="../images/화면 캡처 2023-04-10 094533.png" alt="" srcset="">
</a>
< div class = " container text-center mt-5 >
div를 만들고 class를 지정했습니다 이후 container text - center로
container 클래스에 스타일을 바로 지정해줬습니다 이제 container 클래스는 센터로 정렬됩니다
mt - 5는 margin to 5를 뜻합니다
a태그를 이용하여 링크를 걸어주고 target으로 새창이아닌 본창에서 링크가 켜지게 했습니다
a태그 안에 img태그를 이용하여 링크위에 다운받은 이미지를 덮어씌워 이미지를 누르면 링크로 이동합니다

<div id="save_form" class="container">
<label for="id">아이디</label>
<input type="text" id="id" name="id" class="form-control mb-3">
<label for="password">비밀번호</label>
<input type="password" id="password" name="password" class="form-control mb-3">class 이름이 container 이기 때문에 중앙으로 정렬됩니다
label의 for의 값과 양식의 id의 값이 같으면 연결됩니다
for의 값이 id이고 input의 id의 값이 id이기 때문에 둘은 연결됩니다
class form-control은 bootstrap입니다 텍스트 박스의 크기를 일정하게 맞춰줍니다
input의 타입은 text로 텍스트 박스 형태가 출력됩니다

id라는 피라미터에 사용자의 입력 값이 담겨 서버(어딘가)로 보내집니다
비밀 번호의 input type은 password로 같은 텍스트 박스 형태이지만 입력값이 비공개로 전환됩니다

입력값은 password라는 피라미터에 담겨 서버로 넘어갑니다

<label for="birth_year">생년월일</label>
<div class="row mb-3">
<div class="col">
row - col은 gorid를 쉽게 사용하기 위한 bootstrap입니다
<input type="text" id="birth_year" name="birth_year"
class="form-control" placeholder="년(4자)">
</div>
<div class="col">
<select name="birth_month" id="" class="form-select">
<option value="">월</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
<div class="col">
<input type="text" id="birth_day" name="birth_day"
class="form-control" placeholder="일">
</div>
</div>생년월일
년은 text 타입으로 text박스 형태로 출력됩니다
birth_year라는 피라미터 이름으로 서버에 넘어갑니다
placeholder를 사용하여 사용자가 입력해야 하는 글자수를 알려줍니다
월은 select 태그를 사용해 option태그로 사용자가 선택하게 만들었습니다
birth_month 라는 피라미터 이름으로 서버에 넘어갑니다


<label for="mobile">휴대전화</label>
<select name="nation_code" id="" class="form-select mb-2">
<option value="1">미국 +1</option>
<option value="33">프랑스 +33</option>
<option value="82" selected>대한민국 +82</option>
</select>
<div class="row g-2 mb-2">
<div class="col-8">
<input type="text" id="mobile" name="mobile"
class="form-control" placeholder="전화번호 입력">
</div>
onclick 속성
<input type="button" class="btn btn-success btn-block"
value="인증번호 받기" onclick="hello()">
</div>
</div>
<input type="text" id="mobile_check" name="mobile_check"
class="form-control mt-2 mb-3" placeholder="인증번호 입력하세요">
<div class="row mt-5">
<div class="col d-grid">
<input type="submit" class="btn btn-success btn-block" value="가입하기">
</div>
</div>
<script>
// 화살표 함수(arrow function)
const hello = () => {
console.log("콘솔에 보여집니다");
alert("alert으로 보여집니다.");
}
</script>새로 배운 내용은 onclick 속성으로 적용한 요소(태그)에 click 이벤트가 발생하면 지정한
실행할 javascript 함수 또는 문법을 실행합니다
입력된 javascript는 hello이기 때문에
alert으로 보여집니다가 실행됩니다
- 짠 ! 완성!

- Input Object의 기본 종류
[Bootstrap] Form-control ( Html input object )
안녕하세요. 명월입니다. 이 글은 부트스트랩에서 Form-control ( Html input object )에 대한 글입니다. 웹 페이지를 작성하면 데이터를 입력, 선택하는 오브젝트로 Input object를 가장 많이 사용할 것입니
nowonbun.tistory.com
'나의 수업일지' 카테고리의 다른 글
- form 태그에서 button을 사용하면 ?

- NAVER 회원가입창 만들어보기

<div class="container text-center mt-5">
<a href="https://www.naver.com/" target="_self">
<img src="../images/화면 캡처 2023-04-10 094533.png" alt="" srcset="">
</a>
< div class = " container text-center mt-5 >
div를 만들고 class를 지정했습니다 이후 container text - center로
container 클래스에 스타일을 바로 지정해줬습니다 이제 container 클래스는 센터로 정렬됩니다
mt - 5는 margin to 5를 뜻합니다
a태그를 이용하여 링크를 걸어주고 target으로 새창이아닌 본창에서 링크가 켜지게 했습니다
a태그 안에 img태그를 이용하여 링크위에 다운받은 이미지를 덮어씌워 이미지를 누르면 링크로 이동합니다

<div id="save_form" class="container">
<label for="id">아이디</label>
<input type="text" id="id" name="id" class="form-control mb-3">
<label for="password">비밀번호</label>
<input type="password" id="password" name="password" class="form-control mb-3">class 이름이 container 이기 때문에 중앙으로 정렬됩니다
label의 for의 값과 양식의 id의 값이 같으면 연결됩니다
for의 값이 id이고 input의 id의 값이 id이기 때문에 둘은 연결됩니다
class form-control은 bootstrap입니다 텍스트 박스의 크기를 일정하게 맞춰줍니다
input의 타입은 text로 텍스트 박스 형태가 출력됩니다

id라는 피라미터에 사용자의 입력 값이 담겨 서버(어딘가)로 보내집니다
비밀 번호의 input type은 password로 같은 텍스트 박스 형태이지만 입력값이 비공개로 전환됩니다

입력값은 password라는 피라미터에 담겨 서버로 넘어갑니다

<label for="birth_year">생년월일</label>
<div class="row mb-3">
<div class="col">
row - col은 gorid를 쉽게 사용하기 위한 bootstrap입니다
<input type="text" id="birth_year" name="birth_year"
class="form-control" placeholder="년(4자)">
</div>
<div class="col">
<select name="birth_month" id="" class="form-select">
<option value="">월</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
<div class="col">
<input type="text" id="birth_day" name="birth_day"
class="form-control" placeholder="일">
</div>
</div>생년월일
년은 text 타입으로 text박스 형태로 출력됩니다
birth_year라는 피라미터 이름으로 서버에 넘어갑니다
placeholder를 사용하여 사용자가 입력해야 하는 글자수를 알려줍니다
월은 select 태그를 사용해 option태그로 사용자가 선택하게 만들었습니다
birth_month 라는 피라미터 이름으로 서버에 넘어갑니다


<label for="mobile">휴대전화</label>
<select name="nation_code" id="" class="form-select mb-2">
<option value="1">미국 +1</option>
<option value="33">프랑스 +33</option>
<option value="82" selected>대한민국 +82</option>
</select>
<div class="row g-2 mb-2">
<div class="col-8">
<input type="text" id="mobile" name="mobile"
class="form-control" placeholder="전화번호 입력">
</div>
onclick 속성
<input type="button" class="btn btn-success btn-block"
value="인증번호 받기" onclick="hello()">
</div>
</div>
<input type="text" id="mobile_check" name="mobile_check"
class="form-control mt-2 mb-3" placeholder="인증번호 입력하세요">
<div class="row mt-5">
<div class="col d-grid">
<input type="submit" class="btn btn-success btn-block" value="가입하기">
</div>
</div>
<script>
// 화살표 함수(arrow function)
const hello = () => {
console.log("콘솔에 보여집니다");
alert("alert으로 보여집니다.");
}
</script>새로 배운 내용은 onclick 속성으로 적용한 요소(태그)에 click 이벤트가 발생하면 지정한
실행할 javascript 함수 또는 문법을 실행합니다
입력된 javascript는 hello이기 때문에
alert으로 보여집니다가 실행됩니다
- 짠 ! 완성!

- Input Object의 기본 종류
[Bootstrap] Form-control ( Html input object )
안녕하세요. 명월입니다. 이 글은 부트스트랩에서 Form-control ( Html input object )에 대한 글입니다. 웹 페이지를 작성하면 데이터를 입력, 선택하는 오브젝트로 Input object를 가장 많이 사용할 것입니
nowonbun.tistory.com
