
인천 일보 아카데미 58~67일 차 개인 프로젝트 - NAVER 지식in 클론 코딩 (5)
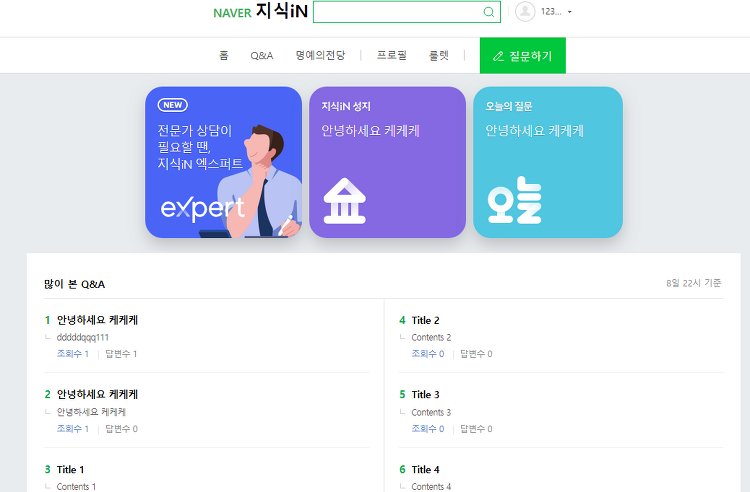
Index 만들기 이번 프로젝트의 기간은 총 2주이기 때문에 원본 네이버 지식인 사이트를 모두 클론 코딩하기에는 시간이 부족했습니다 그래서 가장 중요한 기능이라고 생각되고 만들어보고 싶었던 기능만 추가하여 Index를 꾸몄습니다 Index.jsp - script 중요하게 사용된 스크립트는 하단의 QnA를 보여주는 리스트입니다 제가 배운 페이징은 ajax를 사용하지 않으면 화면이 새로고침되며, 최상단으로 올라가는 문제가 있기 때문에 페이징을 ajax로 비동기 처리를 하였습니다 Controller main화면 출력에 사용되는 GetMapping입니다 @GetMapping("/") public String Index(@RequestParam(value = "bestPage", required = false, ..
