- 로그인 게시판 만들어보기
그동안 배운 내용으로 3일동안 조건에 맞는 로그인 게시판 만들어보기
- 틀만들기 시작

<body>
<%@include file="./component/header.jsp" %>
<%@include file="./component/nav.jsp" %>
<section>
<div>
<h2>index입니다</h2>
</div>
</section>
<%@include file="./component/footer.jsp"%>
</body>
- include - header
<header>
<div>
<h2>MemberBoard</h2>
</div>
</header>
- include - nav
<nav>
<div>
<ul>
<li><a href="/member/save">회원가입</a></li>
<li><a href="#">로그인</a></li>
<li><a href="#">글목록</a></li>
</ul>
</div>
</nav>
- include - footer
<footer>
<div id="footer">
</div>
</footer>
<script>
const date = new Date();
const footer = document.getElementById('footer');
footer.innerHTML = "<p>©"+date.getFullYear() + " HRDKOREA All rights reserved."
</script>
- memberSave.jsp - 틀만들기 (기능 x )


만들면서 찾아보고 배운부분
input type file을 하면 브라우저에따라 기본 이미지가 다르기 때문에
이쁘지가 않고 특히 크롬으로 볼경우 파일이 없음 text가 붙어나와 거슬린다
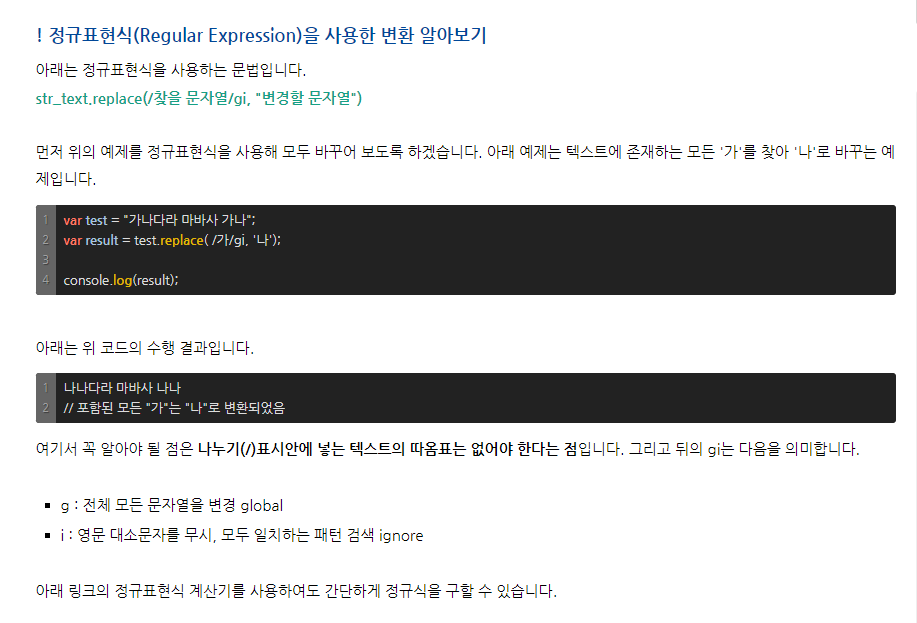
이부분을 제거하고 파일이 업로드 되었을때 파일명만 따로 출력하기 위해 replace를 사용했다
replace를 사용하여 /c:\\fakepath\\/i 대소문자를 포함하여 앞에 붙는 파일의 경로를 , " " 로 변환하였다
<tr>
<th>
<label for="memberProfile">증명사진</label>
</th>
</tr>
<tr>
<th>
<p id="fileName"></p>
</th>
</tr>
<tr>
<th><input type="file" accept="image/*" name="memberProfile" id="memberProfile" multiple style="display: none"
onchange="javascript:document.getElementById('fileName').innerHTML =(this.value.replace(/c:\\fakepath\\/i,''))"></th>
</tr>
출처
[자바스크립트] replace() 문자 변환, 치환
자바스크립트를 사용해 특정 문자를 다른 문자로 치환하는 방법에 대하여 알아볼까합니다. 먼저 사용할 메소드는 replace() 입니다.
webisfree.com
'나의 수업일지' 카테고리의 다른 글
| 인천 일보 아카데미 56일~57일차 -회원제 게시판 만들기 - 사진 프리뷰(다중) / 파일 이름 가져오기(다중) / 버튼 - onclick 실행 함수 변경하기 (0) | 2023.05.15 |
|---|---|
| 인천 일보 아카데미 55일차 -회원제 게시판 만들기 - 회원가입 - 사진 프리뷰 / 회원가입 - 비밀번호 정규식 제약 조건 / 로그인 경고문 (0) | 2023.05.15 |
| 인천 일보 아카데미 54일차 -비로그인 게시판- 검색 / 검색결과 페이징 (0) | 2023.05.10 |
| 인천 일보 아카데미 53일차 -비로그인 게시판- List 페이징 기능 (0) | 2023.05.09 |
| 인천 일보 아카데미 53일차 - 비로그인 게시판 - 댓글 기능 (0) | 2023.05.08 |
- 로그인 게시판 만들어보기
그동안 배운 내용으로 3일동안 조건에 맞는 로그인 게시판 만들어보기
- 틀만들기 시작

<body>
<%@include file="./component/header.jsp" %>
<%@include file="./component/nav.jsp" %>
<section>
<div>
<h2>index입니다</h2>
</div>
</section>
<%@include file="./component/footer.jsp"%>
</body>
- include - header
<header>
<div>
<h2>MemberBoard</h2>
</div>
</header>
- include - nav
<nav>
<div>
<ul>
<li><a href="/member/save">회원가입</a></li>
<li><a href="#">로그인</a></li>
<li><a href="#">글목록</a></li>
</ul>
</div>
</nav>
- include - footer
<footer>
<div id="footer">
</div>
</footer>
<script>
const date = new Date();
const footer = document.getElementById('footer');
footer.innerHTML = "<p>©"+date.getFullYear() + " HRDKOREA All rights reserved."
</script>
- memberSave.jsp - 틀만들기 (기능 x )


만들면서 찾아보고 배운부분
input type file을 하면 브라우저에따라 기본 이미지가 다르기 때문에
이쁘지가 않고 특히 크롬으로 볼경우 파일이 없음 text가 붙어나와 거슬린다
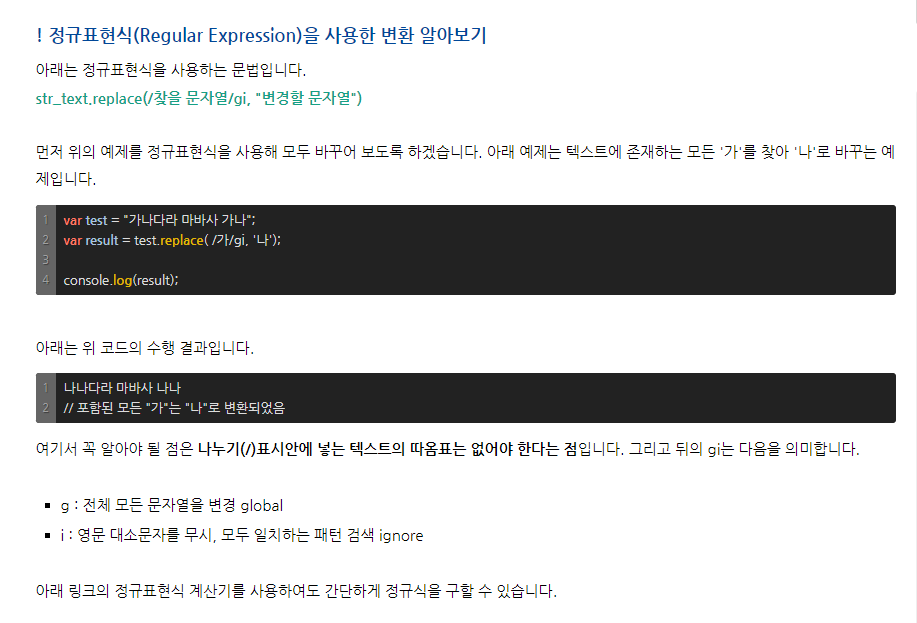
이부분을 제거하고 파일이 업로드 되었을때 파일명만 따로 출력하기 위해 replace를 사용했다
replace를 사용하여 /c:\\fakepath\\/i 대소문자를 포함하여 앞에 붙는 파일의 경로를 , " " 로 변환하였다
<tr>
<th>
<label for="memberProfile">증명사진</label>
</th>
</tr>
<tr>
<th>
<p id="fileName"></p>
</th>
</tr>
<tr>
<th><input type="file" accept="image/*" name="memberProfile" id="memberProfile" multiple style="display: none"
onchange="javascript:document.getElementById('fileName').innerHTML =(this.value.replace(/c:\\fakepath\\/i,''))"></th>
</tr>
출처
[자바스크립트] replace() 문자 변환, 치환
자바스크립트를 사용해 특정 문자를 다른 문자로 치환하는 방법에 대하여 알아볼까합니다. 먼저 사용할 메소드는 replace() 입니다.
webisfree.com
'나의 수업일지' 카테고리의 다른 글
| 인천 일보 아카데미 56일~57일차 -회원제 게시판 만들기 - 사진 프리뷰(다중) / 파일 이름 가져오기(다중) / 버튼 - onclick 실행 함수 변경하기 (0) | 2023.05.15 |
|---|---|
| 인천 일보 아카데미 55일차 -회원제 게시판 만들기 - 회원가입 - 사진 프리뷰 / 회원가입 - 비밀번호 정규식 제약 조건 / 로그인 경고문 (0) | 2023.05.15 |
| 인천 일보 아카데미 54일차 -비로그인 게시판- 검색 / 검색결과 페이징 (0) | 2023.05.10 |
| 인천 일보 아카데미 53일차 -비로그인 게시판- List 페이징 기능 (0) | 2023.05.09 |
| 인천 일보 아카데미 53일차 - 비로그인 게시판 - 댓글 기능 (0) | 2023.05.08 |
