- 회원가입 - email 만들어보기

<body>
<div>
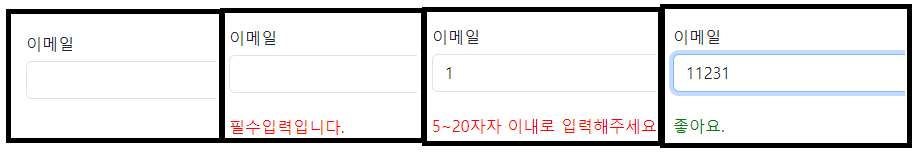
<h6>이메일</h6>
입력해야하는 값을 표기하는 h6태그
<input type="text" class="form-control" onblur="email_check()"
id="member-email" name="memberEamil"><br>
사용자의 입력을 받아야하기 때문에 input태그에 text바를 사용하였습니다
이벤트 onblur를 사용하여 영역을 빠져나가면 email_check()함수를 호출합니다
<h6 id="email-result"></h6>
함수 호출 결과를 표기할 h6태그
</div>
</body>
<script>
const email_check = () => {
const member_email = document.getElementById("member-email").value;
let member_result = document.getElementById("email-result");
input태그와 h6태그를 객체로 만들어 input 태그는 value를 h6태그는 객체를
각 변수에 담아줍니다
member_result.style.color = "red";
결과를 출력하는 h6태그에 style을 추가했습니다
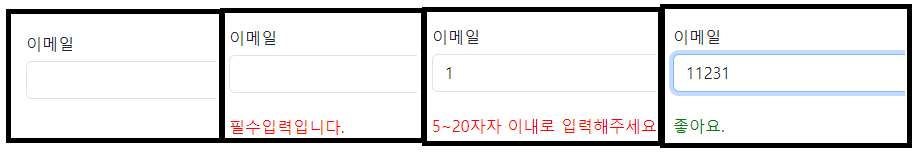
if (member_email.length == 0) {
member_result.innerHTML = "필수입력입니다.";
} else if (member_email.length < 5 || member_email.length > 20) {
member_result.innerHTML = "5~20자자 이내로 입력해주세요."
} else if (member_email.length >= 5 && member_email.length <= 20) {
member_result.style.color = "green";
member_result.innerHTML = "좋아요."
}
조건문 if를 사용하여 input의 value를 담은member_email의 길이에 따라
member_resilt.innerHTML을 이용하여 출력합니다
}
</script>
- 회원가입 - password 만들어보기
bootstrap이 사용되었습니다
bootstrap을 사용하여 아이콘을 넣는 방법을 모른다면 아래 글을 참고하자
인천 일보 아카데미 36일차 -1- 계산기 , 학점 계산기 풀이 / 회원가입 - 기초(길이 체크) / bootstrap -
인천 일보 아카데미 35일차 -숙제- 계산기 / 학점 관리 프로그램 계산기 만들어보기 계산기 number1: number2: 계산결과: 학점관리 프로그램 만들기 JAVA 성적: html 성적: 학점: guping.tistory.com 계산기 - 풀
guping.tistory.com

*style 에 div margin 100px이 있습니다
<body>
<div>
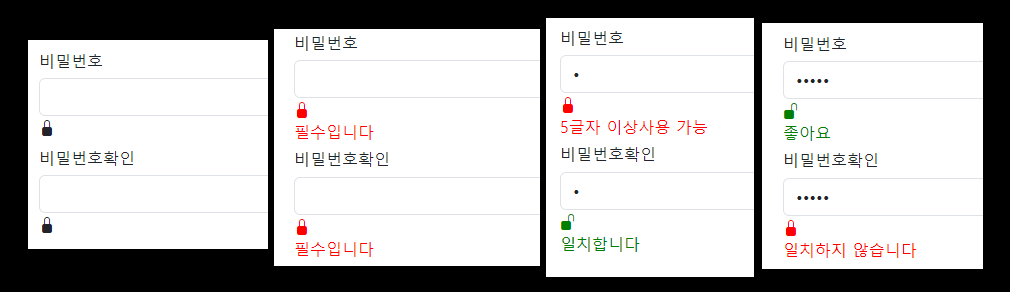
<h6>비밀번호</h6>
입력해야할 값을 알려주는 h6태그
<input type="password" onblur="password_check()" class="form-control"
id="member-password" name="memberPassword">
비밀번호를 입력받아야하기 때문에 input을 사용했습니다 type은 password로 입력 값이
보이지 않게 만들었습니다 이벤트 onblur를 사용하여 입력칸을 떠나면
함수 password_check()을 호출합니다
<i class="bi bi-lock-fill" id="lock1"></i>
bootstrap을 사용하여 아이콘을 넣어주었습니다
<h6 id="password-result"></h6>
입력값에 따라 사용 가능 여부를 알려주는 h6태그입니다
<h6>비밀번호확인</h6>
입력해야하는 값을 알려주는 h6태그입니다
<input type="password" onblur="password_confirm()" class="form-control"
id="member-password1">
사용자의 실수 예방을 위해 한번 더 입력받습니다 onblur를 이용하여
입력칸을 벗어나면 함수 password_confirm()을 호출합니다
<i class="bi bi-lock-fill" id="lock2"></i>
bootstrap을 사용하여 아이콘을 넣어주었습니다
<h6 id="password-result1"></h6>
입력값에 따라 사용 가능여부를 알려주는 h6태그입니다
</div>
</body>
<script>
const password_check = () => {
const member_password = document.getElementById("member-password").value;
사용자가 input태그를 document객체로 만들고 입력한 값만 필요하기에
value를 member_password에 담아줍니다
const lock1 = document.getElementById("lock1");
아이콘의 스타일을 변경하기 위해 사용되었습니다
const result = document.getElementById("password-result")
사용자의 입력값을 확인해 결과를 출력해야하기 때문에
h6태그를 객체로 만들어 result에 넣어줍니다
lock1.className = "bi bi-lock-fill";
아이콘의 스타일을 조건에 따라 변경할때
가장 쉬운 방법은 className으로 변경해주는 방법입니다
bootstrap은 적용 양식이 class의 이름이기 때문입니다
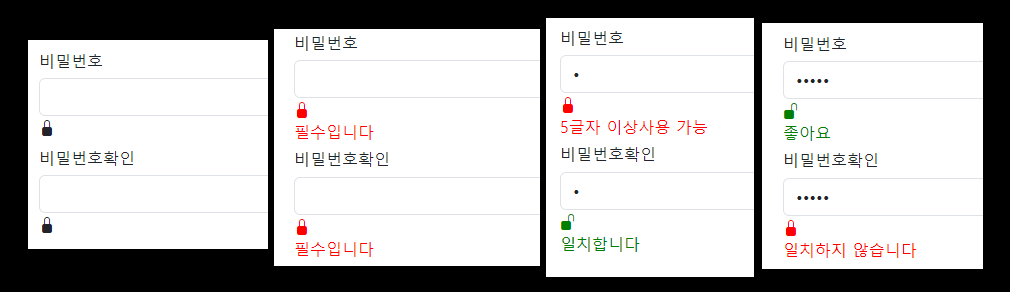
if (member_password.length == 0) {
result.style.color = "red";
lock1.style.color = "red";
result.innerHTML = "필수입니다";
} else if (member_password.length >= 5) {
result.style.color = "green";
lock1.className = "bi bi-unlock-fill";
lock1.style.color = "green";
result.innerHTML = "좋아요";
} else if (member_password.length < 5) {
result.style.color = "red";
lock1.style.color = "red";
result.innerHTML = "5글자 이상사용 가능"
}
조건문 if를 사용하여 길이에 따른 h6출력문을 작성해 주었습니다
innerHTML로 입력값을 대입받고 출력합니다
}
const password_confirm = () => {
const member_password = document.getElementById("member-password").value;
const member_password1 = document.getElementById("member-password1").value;
두가지 input태그에 입력받은 값을 비교해야 하기 때문에
각각의 객체를 만들고 value를 각 변수에 담아줍니다
const lock1 = document.getElementById("lock2");
마찬가지로 조건에 따른 아이콘 변경을 위해 사용되었습니다
const result1 = document.getElementById("password-result1");
조건에 맞는 출력을위해 h6태그또한 객체로 만들어 변수에 담아줍니다
lock1.className = "bi bi-lock-fill";
조건에 따라 className을 변경하여 아이콘 스타일을 변경합니다
bootstrap 사용 양식의 응용입니다
if (member_password1.length == 0) {
result1.style.color = "red";
lock1.style.color = "red";
result1.innerHTML = "필수입니다"
} else if (member_password == 0) {
result1.style.color = "red";
lock1.style.color = "red";
result1.innerHTML = "양식에 맞지 않습니다"
} else if (member_password == member_password1) {
result1.innerHTML = "일치합니다";
lock1.className = "bi bi-unlock-fill";
lock1.style.color = "green";
result1.style.color = "green";
} else if (member_password != member_password1) {
result1.innerHTML = "일치하지 않습니다";
lock1.style.color = "red";
result1.style.color = "red";
}
if문을 이용하여 각 input의 value를 비교해 결과를 출력해줍니다
}
</script>
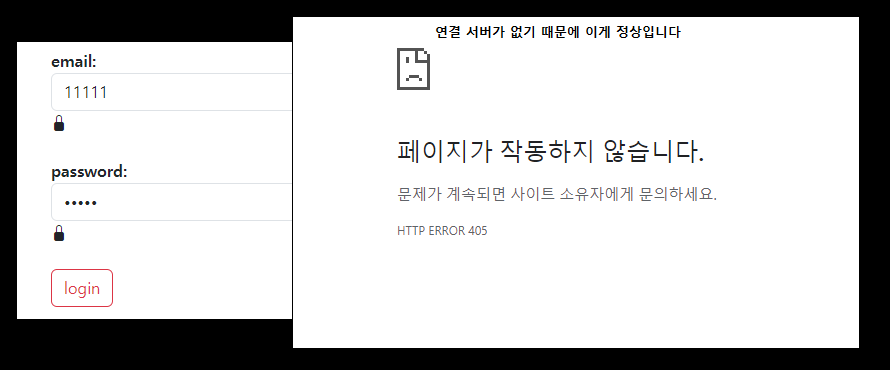
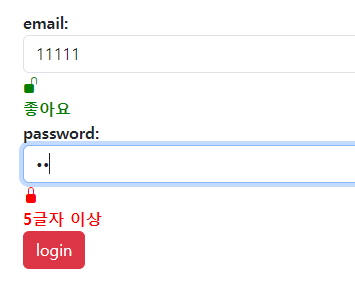
- form - onsubmint / return _ps.focus


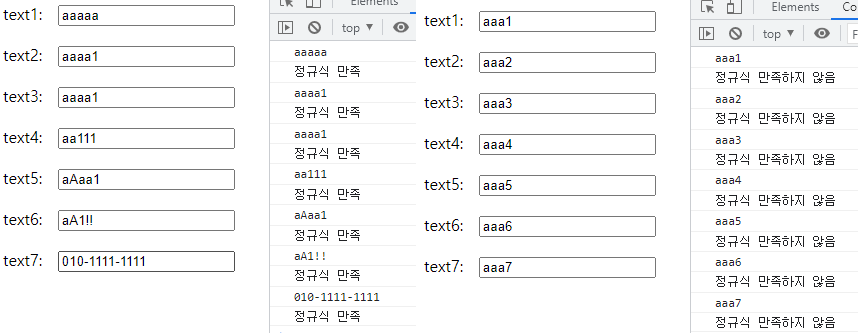
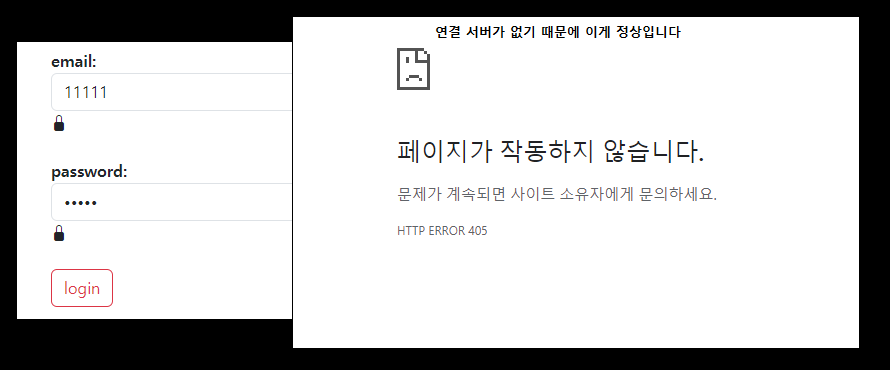
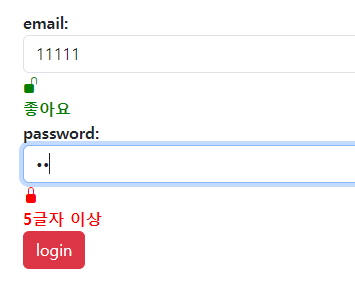
두사진의 차이는 하나는 조건에 충족하기 때문에 서버로 넘어간 모습이고 (연결 서버가 없어서 저렇게나옴)
다른 하나는 조건에 충족하지 않아 입력값이 서버로 넘어가지 않는 모습이다
onsubmint은 form에 작성한 정보를 제출(submint) 할 때 함수를 호출하여
return과 함께 사용해 호출 결과가 true , false인지에 따라 정보 제출을 제어할 수 있는 기능입니다
*아직 서버연결이 없는 연습과제이기 때문에 비교 조건은 모두 length입니다
<body>
<div>
<form action="#" name="loginForm" method="post" onsubmit="return login_check()">
form태그에 서버네임은 loginForm 전달 방식은 post로 보이지 않고
onsubmit을 사용하여 submit이 진행되면 login_check()함수를 사용해 ture , false를
리턴받아 return이 ture라면 서버에 submint을하고 false라면 submint을 하지 않습니다
<b>email:</b>
사용자가 입력해야하는 정보를 알기위한 b태그입니다
<input type="text" class="form-control" name="memberEmail" id="member-email">
입력받아야하기에 input태그로 text바를 만들고 입력받습니다
<i class="bi bi-lock-fill" id="lock1"></i><br>
아이콘의 스타일을 위한 bootstrap입니다
<b id="email-result"></b><br>
email 입력정보가 양식에 맞는지에 대한 정보를 출력하는 b태그입니다
<b>password:</b>
사용자가 입력해야하는 정보를 알기위한 b태그입니다
<input type="password" class="form-control" name="memberPassword"
id="member-password">
입력받아야하기에 input태그로 텍스트바를 만들지만 password 타입으로
입력정보는 육안으로 보이지 않습니다
<i class="bi bi-lock-fill" id="lock2"></i><br>
아이콘의 스타일을 위한 bootstrap입니다
<b id="password-result"></b><br>
password 입력 정보가 양식에 맞는지에 대한 정보를 출력하는 b태그입니다
<input type="submit" class="btn btn-outline-danger" value="login">
input태그에 type은 submit으로 클릭하면 submit을 진행합니다
</form>
</div>
</body>
<script>
const login_check = () => {
email , password중 하나라도 입력되지 않았으면
submit을 하지 않고 입력하지 않은 항목에 focus를 줌
focus는 해당 태그를 자동으로 선택되게 만듭니다
const email = document.getElementById("member-email");
const password = document.getElementById("member-password");
각각 입력받은 input태그를 document 객체로 만들어 각 변수에 넣어줍니다
if (!email_check()) {
// email 입력에 focus
email.focus();
return false;
}
if (!password_check()) {
// password 입력에 focus
password.focus();
return false;
} else {
return true;
}
조건문 if에 email과 password를 체크하는 기능의 함수를 넣어
return 받은 값이 ture , false 인지에 따라 조건문을 실행합니다
}
const email_check = () => {
const member = document.getElementById("member-email").value;
const emailResult = document.getElementById("email-result");
email을 입력받는 input 태그와 양식이 맞는지 출력하는 h6태그를
각각 document 객체로 만들고 각 변수에 대입합니다
const lock = document.getElementById("lock1");
boostrap 아이콘을 변경하기 위한 객체 생성입니다
emailResult.style.color = "red";
lock.style.color = "red";
lock.className = "bi bi-lock-fill"
style 요소와 아이콘 변경 부분입니다
if (member.length == 0) {
emailResult.innerHTML = "필수 입니다."
return false;
} else if (member.length < 5) {
emailResult.innerHTML = "5글자 이상"
return false;
} else if (member.length >= 5) {
lock.className = "bi bi-unlock-fill"
lock.style.color = "green"
emailResult.style.color = "green";
emailResult.innerHTML = "좋아요"
return true;
}
조건문 if를 사용하여 input태그에 입력받은 값의
길이에 따라 조건해당하는 조건문을
emailResult.innerHTML에 대입해 출력합니다
}
const password_check = () => {
const member = document.getElementById("member-password").value;
const passwordResult = document.getElementById("password-result");
password를 입력받는 input 태그와 입력받는 값이 양식에 맞는지 출력하는 h6태그를
각각 document객체로 만들고 각 변수에 대입합니다
const lock = document.getElementById("lock2");
조건에 맞게 아이콘 스타일을 변경하기 위한 객체 생성입니다
passwordResult.style.color = "red";
lock.style.color = "red";
lock.className = "bi bi-lock-fill"
아이콘 변경과 스타일을 넣어주는 부분입니다
if (member.length == 0) {
passwordResult.innerHTML = "필수 입니다."
return false;
} else if (member.length < 5) {
passwordResult.innerHTML = "5글자 이상"
return false;
} else if (member.length >= 5) {
lock.className = "bi bi-unlock-fill"
lock.style.color = "green"
passwordResult.style.color = "green";
passwordResult.innerHTML = "좋아요"
return true;
}
입력받은 password의 길이에 따라 조건문을 출력합니다
passwordResult.innerHTML에 대입해 출력 방식은 h6태그입니다
}
</script>
- 회원가입 - select 태그 응용(domain 선택 넣기)

<body>
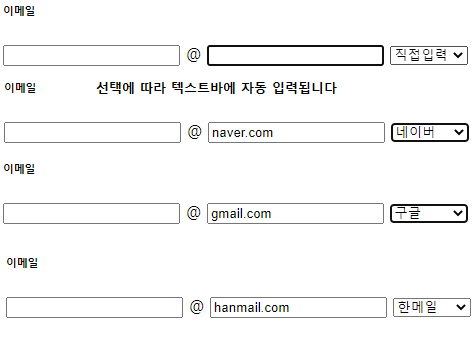
<h6>이메일</h6>
<input type="text" id="email-value" name="emailValue">
<span>@</span>
<input type="text" id="email-domain" name="emailDomain">
email의 앞부분 , 뒷부분인 domain을 입력받은 input 태그를 만들어줍니다
둘다 입력받기 때문에 text바 타입이고 이메일 양식을 위해 중간에
span태그를 사용해 @ 를 출력해줍니다
<select id="email-domain-select" onchange="domain_select()">
<option value="">직접입력</option>
<option value="naver.com">네이버</option>
<option value="gmail.com">구글</option>
<option value="hanmail.com">한메일</option>
</select>
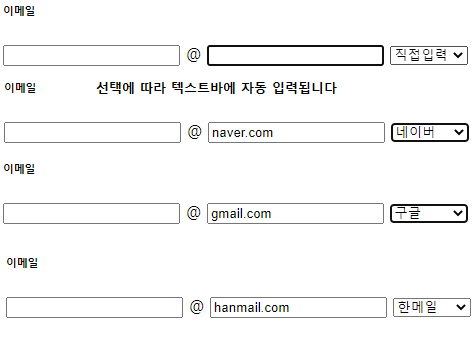
이메일의 뒷부분인 domain은 직접 입력도 가능하지만 선택하여 넣기도 가능하기에
select태그와 option태그를 사용하여 선택지를 보여줍니다
이벤트 onchange 를 통해 선택을하면 domain_select()함수를 호출합니다
</body>
<script>
const domain_select = () => {
const domain = document.getElementById("email-domain-select");
const emailInput = document.getElementById("email-domain");
select 태그에서 선택한 결과를 가져와 domin을 입력하는 input태그에
넣어줘야하기 때문에 각 태그를 document 객체로 만들어 각 변수에 대입합니다
emailInput.value = domain.value;
input태그로 만든 객체 변수에의 value에
select태그로 만든 객체 변수의 value를 대입합니다
}
</script>
- 정규식 사용해보기

정규식은 말그대로 정해져 있는 식을 말합니다
양식이 정해져 있기 때문에 자세한 설명은 하지않고 사용법만 작성하고 넘어가겠습니다
필요한 정규식은 그때그때 검색해보고 사용하는걸 추천합니다
정규식의 구조
( ^ )는 캐럿이라고 한다
const exp = /^[a-z]{5,10}$/;
/^ = 시작 $/ = 종료를 뜻한다
[]는 조건 , {최소,최대}길이 제한을 뜻한다
const exp = /^(?=.*[a-z])[a-z]{5,10}$/;
(?=.* 조건) = 필수 항목을 지정할때 사용
필수 항목으로 지정해도 조건에는 넣어주어야한다
const exp = /^(?=.*[-_!#])[-_!#]{5,10}$/;
(?=.*[-_!#]) 특수문자를 필수로 입력 받기 위해서는
직접 하나하나 추가해야한다 (특수문자는 범위지정이 없기 때문)
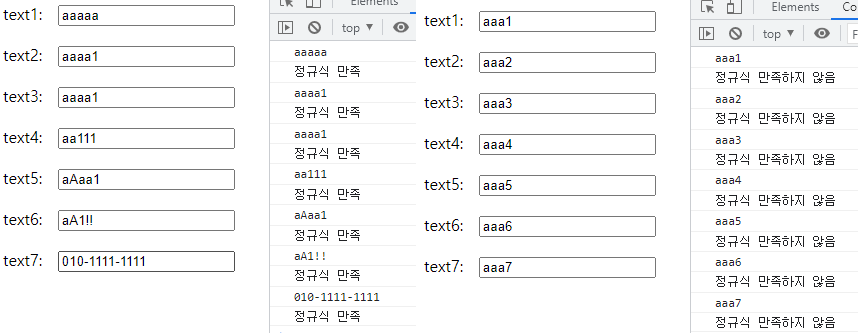
이번 예시 사진에서는 if문의 조건식으로 넣어 true와 false를
리턴받아 해당 출력문을 출력하게 하였다
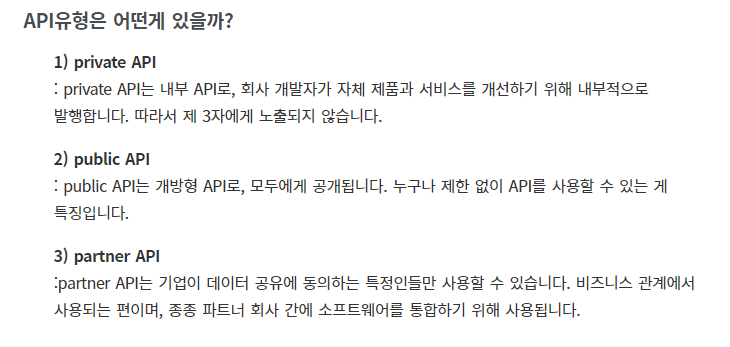
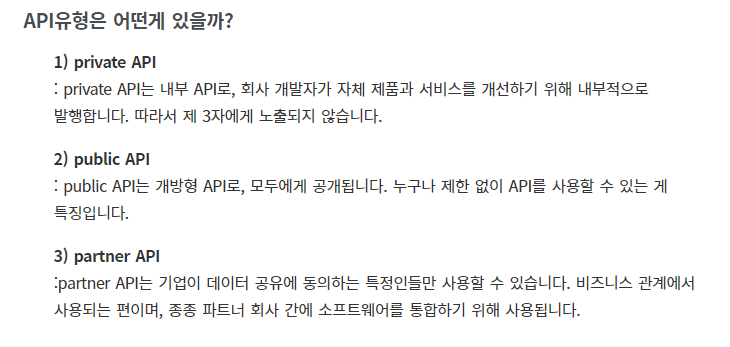
- API 와 사용법

여기서 주목할 부분은 public API입니다
공유되어 있는 API를 사용하는 방법을 알아보는 시간 가져보도록 하겠습니다

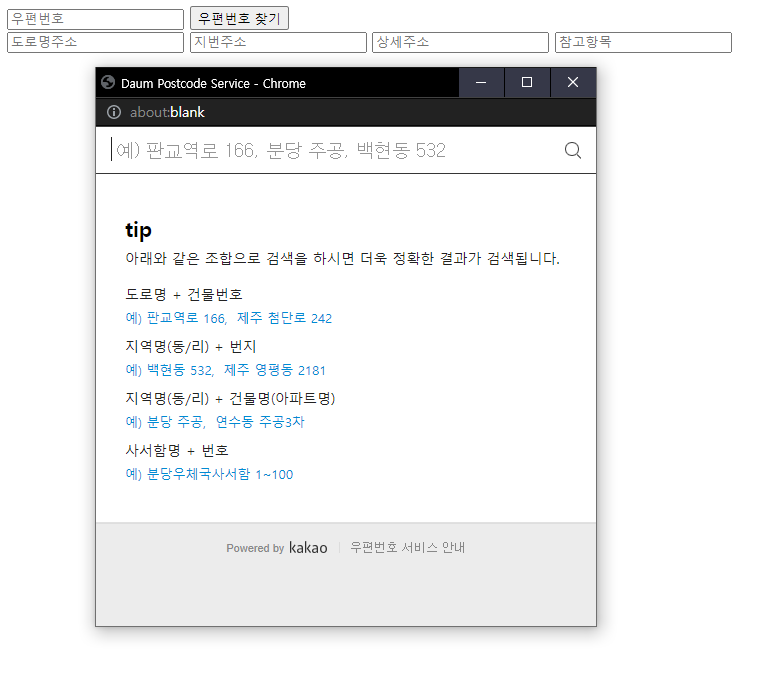
이번 public API 사용법 예시는 다음우편번호입니다
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
들어가서 읽어보면 어떤 기능을하는 API를 공유하는지 바로 알 수 있습니다


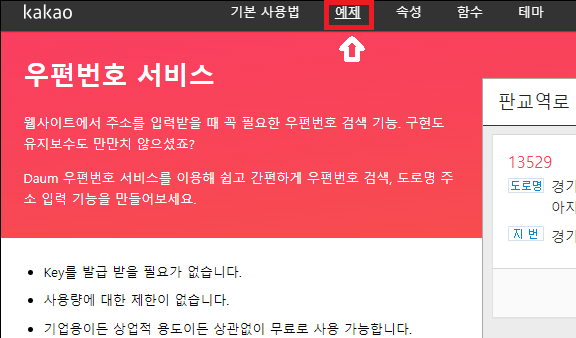
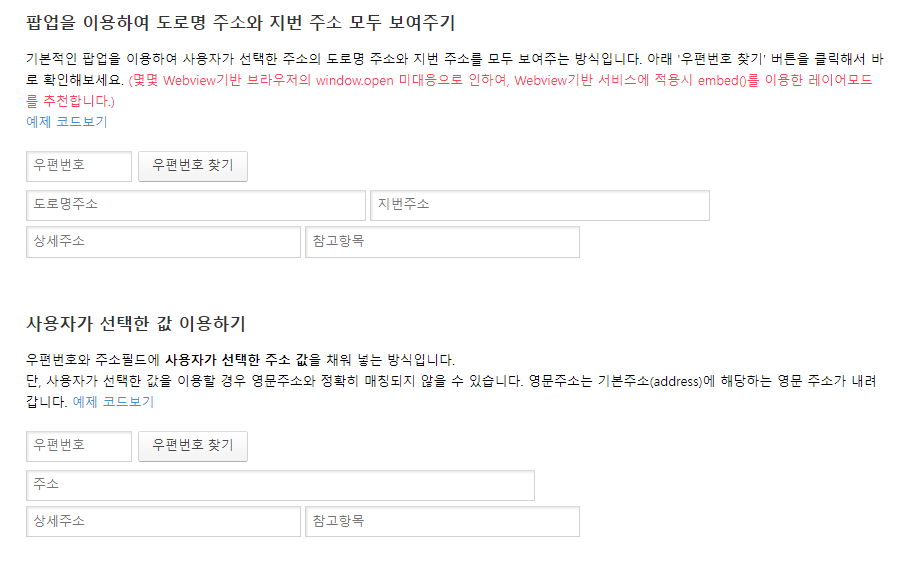
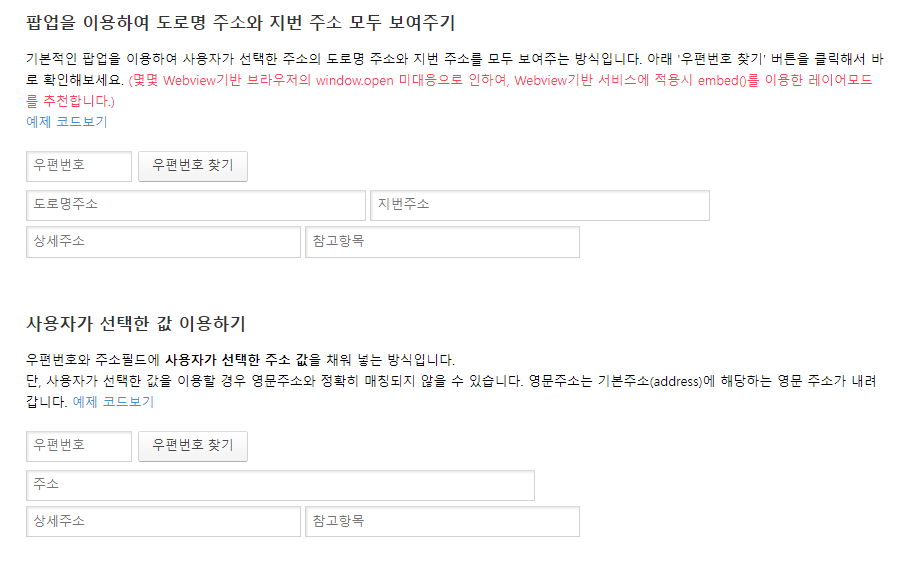
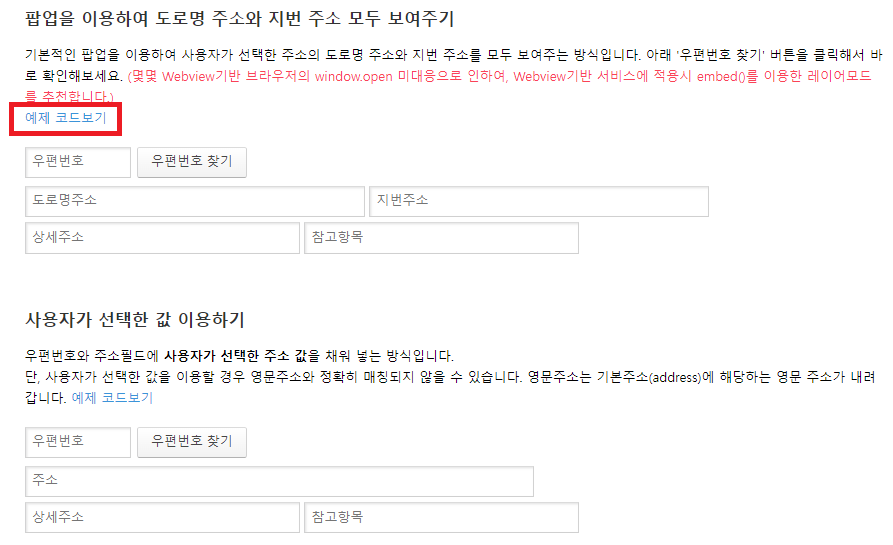
그럼 5가지 예제스타일을 볼 수 있는데요 마음에 드는 스타일을 골라
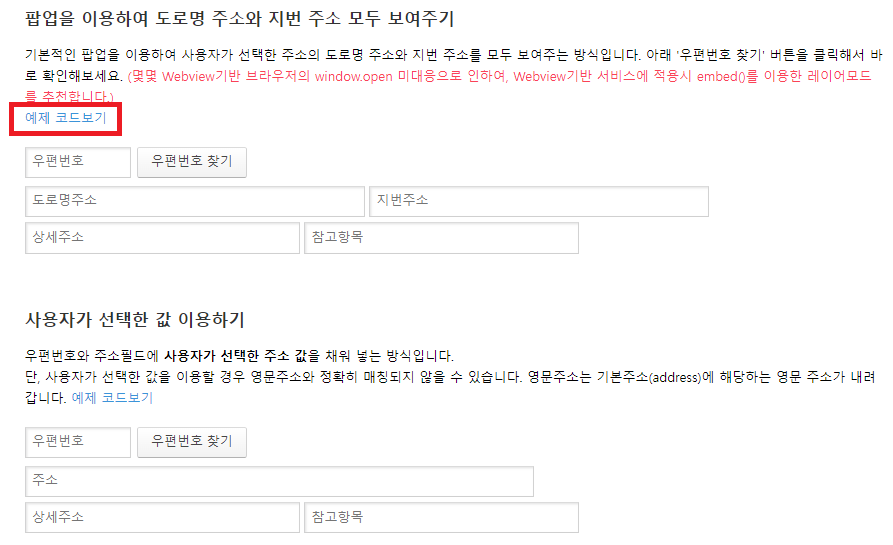
예제 코드보기를 클릭


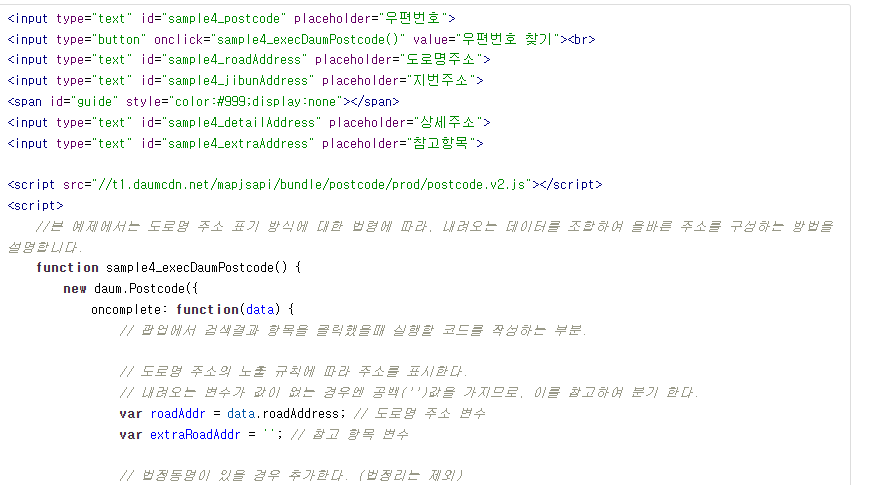
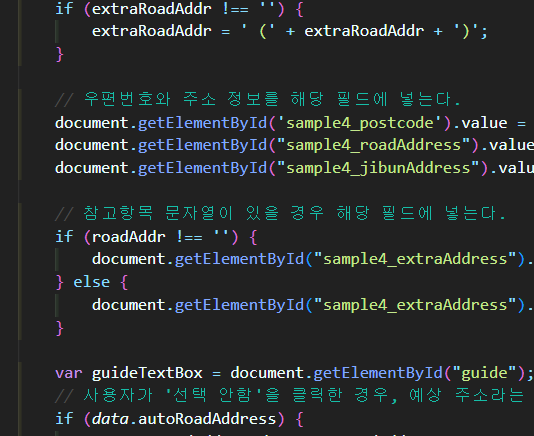
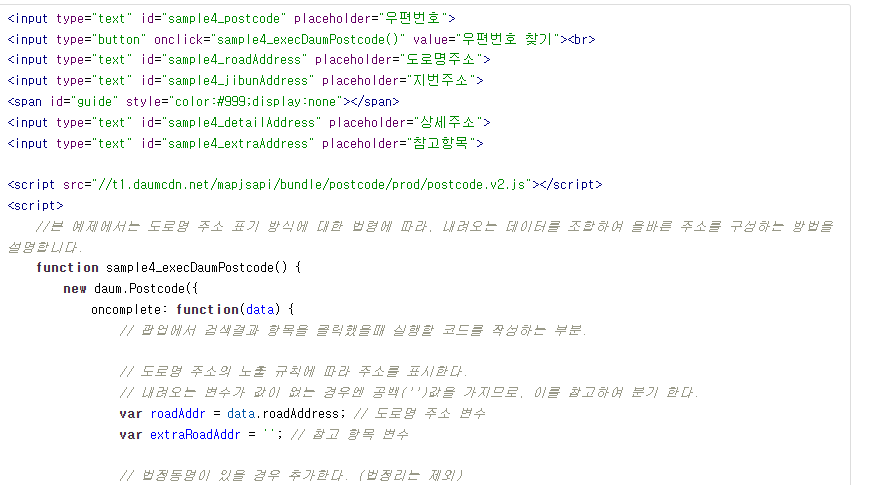
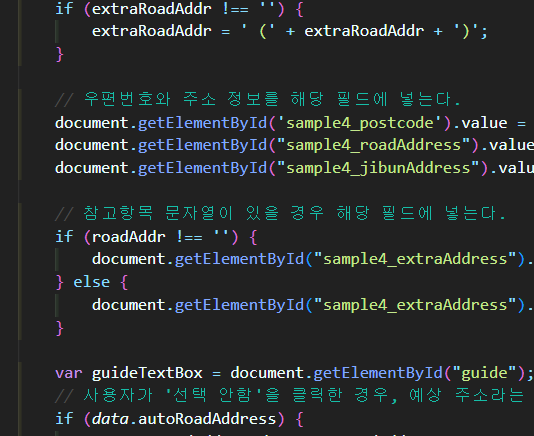
그럼 이렇게 코드를 확인할 수 있는데요
모두 복사후 body안에 붙여넣기하여 사용하시면 됩니다


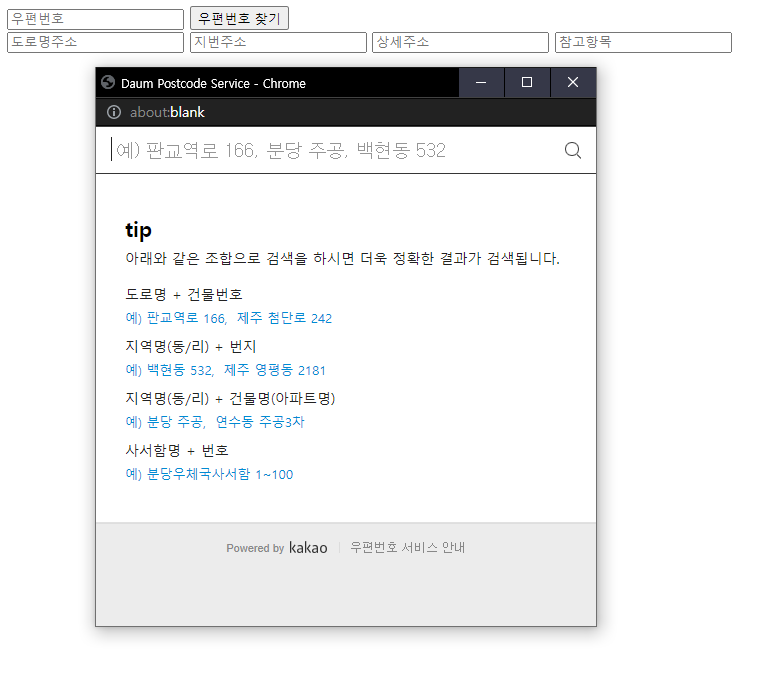
잘 사용되는 모습입니다
'나의 수업일지' 카테고리의 다른 글
- 회원가입 - email 만들어보기

<body>
<div>
<h6>이메일</h6>
입력해야하는 값을 표기하는 h6태그
<input type="text" class="form-control" onblur="email_check()"
id="member-email" name="memberEamil"><br>
사용자의 입력을 받아야하기 때문에 input태그에 text바를 사용하였습니다
이벤트 onblur를 사용하여 영역을 빠져나가면 email_check()함수를 호출합니다
<h6 id="email-result"></h6>
함수 호출 결과를 표기할 h6태그
</div>
</body>
<script>
const email_check = () => {
const member_email = document.getElementById("member-email").value;
let member_result = document.getElementById("email-result");
input태그와 h6태그를 객체로 만들어 input 태그는 value를 h6태그는 객체를
각 변수에 담아줍니다
member_result.style.color = "red";
결과를 출력하는 h6태그에 style을 추가했습니다
if (member_email.length == 0) {
member_result.innerHTML = "필수입력입니다.";
} else if (member_email.length < 5 || member_email.length > 20) {
member_result.innerHTML = "5~20자자 이내로 입력해주세요."
} else if (member_email.length >= 5 && member_email.length <= 20) {
member_result.style.color = "green";
member_result.innerHTML = "좋아요."
}
조건문 if를 사용하여 input의 value를 담은member_email의 길이에 따라
member_resilt.innerHTML을 이용하여 출력합니다
}
</script>
- 회원가입 - password 만들어보기
bootstrap이 사용되었습니다
bootstrap을 사용하여 아이콘을 넣는 방법을 모른다면 아래 글을 참고하자
인천 일보 아카데미 36일차 -1- 계산기 , 학점 계산기 풀이 / 회원가입 - 기초(길이 체크) / bootstrap -
인천 일보 아카데미 35일차 -숙제- 계산기 / 학점 관리 프로그램 계산기 만들어보기 계산기 number1: number2: 계산결과: 학점관리 프로그램 만들기 JAVA 성적: html 성적: 학점: guping.tistory.com 계산기 - 풀
guping.tistory.com

*style 에 div margin 100px이 있습니다
<body>
<div>
<h6>비밀번호</h6>
입력해야할 값을 알려주는 h6태그
<input type="password" onblur="password_check()" class="form-control"
id="member-password" name="memberPassword">
비밀번호를 입력받아야하기 때문에 input을 사용했습니다 type은 password로 입력 값이
보이지 않게 만들었습니다 이벤트 onblur를 사용하여 입력칸을 떠나면
함수 password_check()을 호출합니다
<i class="bi bi-lock-fill" id="lock1"></i>
bootstrap을 사용하여 아이콘을 넣어주었습니다
<h6 id="password-result"></h6>
입력값에 따라 사용 가능 여부를 알려주는 h6태그입니다
<h6>비밀번호확인</h6>
입력해야하는 값을 알려주는 h6태그입니다
<input type="password" onblur="password_confirm()" class="form-control"
id="member-password1">
사용자의 실수 예방을 위해 한번 더 입력받습니다 onblur를 이용하여
입력칸을 벗어나면 함수 password_confirm()을 호출합니다
<i class="bi bi-lock-fill" id="lock2"></i>
bootstrap을 사용하여 아이콘을 넣어주었습니다
<h6 id="password-result1"></h6>
입력값에 따라 사용 가능여부를 알려주는 h6태그입니다
</div>
</body>
<script>
const password_check = () => {
const member_password = document.getElementById("member-password").value;
사용자가 input태그를 document객체로 만들고 입력한 값만 필요하기에
value를 member_password에 담아줍니다
const lock1 = document.getElementById("lock1");
아이콘의 스타일을 변경하기 위해 사용되었습니다
const result = document.getElementById("password-result")
사용자의 입력값을 확인해 결과를 출력해야하기 때문에
h6태그를 객체로 만들어 result에 넣어줍니다
lock1.className = "bi bi-lock-fill";
아이콘의 스타일을 조건에 따라 변경할때
가장 쉬운 방법은 className으로 변경해주는 방법입니다
bootstrap은 적용 양식이 class의 이름이기 때문입니다
if (member_password.length == 0) {
result.style.color = "red";
lock1.style.color = "red";
result.innerHTML = "필수입니다";
} else if (member_password.length >= 5) {
result.style.color = "green";
lock1.className = "bi bi-unlock-fill";
lock1.style.color = "green";
result.innerHTML = "좋아요";
} else if (member_password.length < 5) {
result.style.color = "red";
lock1.style.color = "red";
result.innerHTML = "5글자 이상사용 가능"
}
조건문 if를 사용하여 길이에 따른 h6출력문을 작성해 주었습니다
innerHTML로 입력값을 대입받고 출력합니다
}
const password_confirm = () => {
const member_password = document.getElementById("member-password").value;
const member_password1 = document.getElementById("member-password1").value;
두가지 input태그에 입력받은 값을 비교해야 하기 때문에
각각의 객체를 만들고 value를 각 변수에 담아줍니다
const lock1 = document.getElementById("lock2");
마찬가지로 조건에 따른 아이콘 변경을 위해 사용되었습니다
const result1 = document.getElementById("password-result1");
조건에 맞는 출력을위해 h6태그또한 객체로 만들어 변수에 담아줍니다
lock1.className = "bi bi-lock-fill";
조건에 따라 className을 변경하여 아이콘 스타일을 변경합니다
bootstrap 사용 양식의 응용입니다
if (member_password1.length == 0) {
result1.style.color = "red";
lock1.style.color = "red";
result1.innerHTML = "필수입니다"
} else if (member_password == 0) {
result1.style.color = "red";
lock1.style.color = "red";
result1.innerHTML = "양식에 맞지 않습니다"
} else if (member_password == member_password1) {
result1.innerHTML = "일치합니다";
lock1.className = "bi bi-unlock-fill";
lock1.style.color = "green";
result1.style.color = "green";
} else if (member_password != member_password1) {
result1.innerHTML = "일치하지 않습니다";
lock1.style.color = "red";
result1.style.color = "red";
}
if문을 이용하여 각 input의 value를 비교해 결과를 출력해줍니다
}
</script>
- form - onsubmint / return _ps.focus


두사진의 차이는 하나는 조건에 충족하기 때문에 서버로 넘어간 모습이고 (연결 서버가 없어서 저렇게나옴)
다른 하나는 조건에 충족하지 않아 입력값이 서버로 넘어가지 않는 모습이다
onsubmint은 form에 작성한 정보를 제출(submint) 할 때 함수를 호출하여
return과 함께 사용해 호출 결과가 true , false인지에 따라 정보 제출을 제어할 수 있는 기능입니다
*아직 서버연결이 없는 연습과제이기 때문에 비교 조건은 모두 length입니다
<body>
<div>
<form action="#" name="loginForm" method="post" onsubmit="return login_check()">
form태그에 서버네임은 loginForm 전달 방식은 post로 보이지 않고
onsubmit을 사용하여 submit이 진행되면 login_check()함수를 사용해 ture , false를
리턴받아 return이 ture라면 서버에 submint을하고 false라면 submint을 하지 않습니다
<b>email:</b>
사용자가 입력해야하는 정보를 알기위한 b태그입니다
<input type="text" class="form-control" name="memberEmail" id="member-email">
입력받아야하기에 input태그로 text바를 만들고 입력받습니다
<i class="bi bi-lock-fill" id="lock1"></i><br>
아이콘의 스타일을 위한 bootstrap입니다
<b id="email-result"></b><br>
email 입력정보가 양식에 맞는지에 대한 정보를 출력하는 b태그입니다
<b>password:</b>
사용자가 입력해야하는 정보를 알기위한 b태그입니다
<input type="password" class="form-control" name="memberPassword"
id="member-password">
입력받아야하기에 input태그로 텍스트바를 만들지만 password 타입으로
입력정보는 육안으로 보이지 않습니다
<i class="bi bi-lock-fill" id="lock2"></i><br>
아이콘의 스타일을 위한 bootstrap입니다
<b id="password-result"></b><br>
password 입력 정보가 양식에 맞는지에 대한 정보를 출력하는 b태그입니다
<input type="submit" class="btn btn-outline-danger" value="login">
input태그에 type은 submit으로 클릭하면 submit을 진행합니다
</form>
</div>
</body>
<script>
const login_check = () => {
email , password중 하나라도 입력되지 않았으면
submit을 하지 않고 입력하지 않은 항목에 focus를 줌
focus는 해당 태그를 자동으로 선택되게 만듭니다
const email = document.getElementById("member-email");
const password = document.getElementById("member-password");
각각 입력받은 input태그를 document 객체로 만들어 각 변수에 넣어줍니다
if (!email_check()) {
// email 입력에 focus
email.focus();
return false;
}
if (!password_check()) {
// password 입력에 focus
password.focus();
return false;
} else {
return true;
}
조건문 if에 email과 password를 체크하는 기능의 함수를 넣어
return 받은 값이 ture , false 인지에 따라 조건문을 실행합니다
}
const email_check = () => {
const member = document.getElementById("member-email").value;
const emailResult = document.getElementById("email-result");
email을 입력받는 input 태그와 양식이 맞는지 출력하는 h6태그를
각각 document 객체로 만들고 각 변수에 대입합니다
const lock = document.getElementById("lock1");
boostrap 아이콘을 변경하기 위한 객체 생성입니다
emailResult.style.color = "red";
lock.style.color = "red";
lock.className = "bi bi-lock-fill"
style 요소와 아이콘 변경 부분입니다
if (member.length == 0) {
emailResult.innerHTML = "필수 입니다."
return false;
} else if (member.length < 5) {
emailResult.innerHTML = "5글자 이상"
return false;
} else if (member.length >= 5) {
lock.className = "bi bi-unlock-fill"
lock.style.color = "green"
emailResult.style.color = "green";
emailResult.innerHTML = "좋아요"
return true;
}
조건문 if를 사용하여 input태그에 입력받은 값의
길이에 따라 조건해당하는 조건문을
emailResult.innerHTML에 대입해 출력합니다
}
const password_check = () => {
const member = document.getElementById("member-password").value;
const passwordResult = document.getElementById("password-result");
password를 입력받는 input 태그와 입력받는 값이 양식에 맞는지 출력하는 h6태그를
각각 document객체로 만들고 각 변수에 대입합니다
const lock = document.getElementById("lock2");
조건에 맞게 아이콘 스타일을 변경하기 위한 객체 생성입니다
passwordResult.style.color = "red";
lock.style.color = "red";
lock.className = "bi bi-lock-fill"
아이콘 변경과 스타일을 넣어주는 부분입니다
if (member.length == 0) {
passwordResult.innerHTML = "필수 입니다."
return false;
} else if (member.length < 5) {
passwordResult.innerHTML = "5글자 이상"
return false;
} else if (member.length >= 5) {
lock.className = "bi bi-unlock-fill"
lock.style.color = "green"
passwordResult.style.color = "green";
passwordResult.innerHTML = "좋아요"
return true;
}
입력받은 password의 길이에 따라 조건문을 출력합니다
passwordResult.innerHTML에 대입해 출력 방식은 h6태그입니다
}
</script>
- 회원가입 - select 태그 응용(domain 선택 넣기)

<body>
<h6>이메일</h6>
<input type="text" id="email-value" name="emailValue">
<span>@</span>
<input type="text" id="email-domain" name="emailDomain">
email의 앞부분 , 뒷부분인 domain을 입력받은 input 태그를 만들어줍니다
둘다 입력받기 때문에 text바 타입이고 이메일 양식을 위해 중간에
span태그를 사용해 @ 를 출력해줍니다
<select id="email-domain-select" onchange="domain_select()">
<option value="">직접입력</option>
<option value="naver.com">네이버</option>
<option value="gmail.com">구글</option>
<option value="hanmail.com">한메일</option>
</select>
이메일의 뒷부분인 domain은 직접 입력도 가능하지만 선택하여 넣기도 가능하기에
select태그와 option태그를 사용하여 선택지를 보여줍니다
이벤트 onchange 를 통해 선택을하면 domain_select()함수를 호출합니다
</body>
<script>
const domain_select = () => {
const domain = document.getElementById("email-domain-select");
const emailInput = document.getElementById("email-domain");
select 태그에서 선택한 결과를 가져와 domin을 입력하는 input태그에
넣어줘야하기 때문에 각 태그를 document 객체로 만들어 각 변수에 대입합니다
emailInput.value = domain.value;
input태그로 만든 객체 변수에의 value에
select태그로 만든 객체 변수의 value를 대입합니다
}
</script>
- 정규식 사용해보기

정규식은 말그대로 정해져 있는 식을 말합니다
양식이 정해져 있기 때문에 자세한 설명은 하지않고 사용법만 작성하고 넘어가겠습니다
필요한 정규식은 그때그때 검색해보고 사용하는걸 추천합니다
정규식의 구조
( ^ )는 캐럿이라고 한다
const exp = /^[a-z]{5,10}$/;
/^ = 시작 $/ = 종료를 뜻한다
[]는 조건 , {최소,최대}길이 제한을 뜻한다
const exp = /^(?=.*[a-z])[a-z]{5,10}$/;
(?=.* 조건) = 필수 항목을 지정할때 사용
필수 항목으로 지정해도 조건에는 넣어주어야한다
const exp = /^(?=.*[-_!#])[-_!#]{5,10}$/;
(?=.*[-_!#]) 특수문자를 필수로 입력 받기 위해서는
직접 하나하나 추가해야한다 (특수문자는 범위지정이 없기 때문)
이번 예시 사진에서는 if문의 조건식으로 넣어 true와 false를
리턴받아 해당 출력문을 출력하게 하였다
- API 와 사용법

여기서 주목할 부분은 public API입니다
공유되어 있는 API를 사용하는 방법을 알아보는 시간 가져보도록 하겠습니다

이번 public API 사용법 예시는 다음우편번호입니다
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
들어가서 읽어보면 어떤 기능을하는 API를 공유하는지 바로 알 수 있습니다


그럼 5가지 예제스타일을 볼 수 있는데요 마음에 드는 스타일을 골라
예제 코드보기를 클릭


그럼 이렇게 코드를 확인할 수 있는데요
모두 복사후 body안에 붙여넣기하여 사용하시면 됩니다


잘 사용되는 모습입니다
