- github블로그를 만드는 이유
github블로그를 만드는 이유는 커스터 마이징이 일반 블로그들보다
엄청 자유롭다는 장점이 있습니다
하지만 하나부터 열까지 모두 자신이 만들어야하기 때문에
프로그램 언어를 모른다면 상당히 골머리가 아프다는 단점이 있습니다
그래도 jekyll등 공유해주시는 분들이 많이 있기 때문에
맨바닥에서 38일차 정도 배운 저도 어느정도는 수정해서 만들어볼 정도입니다
[jekyll로 하루 종일 만든 블로그]
GUPING
GUPING의 블로그입니다
guguping.github.io
뼈대를 만드는 정도만 배우고 넘어갔기 때문에
꾸미기를 원하신다면 다른 블로그를.....
- github블로그 - 만들어보기 (뼈대)
인천 일보 아카데미 14일차 git_github ?
git_이란 ? > 형상관리 , 버전관리에 도움을 주는 툴 다운로드_주의하항 (다운로드 페이지 : https://git-scm.com/download/win ) 파일을 다운받고 설치하는 과정에서 주의사항 이후 명령프롬프에서 git --versi
guping.tistory.com
먼저 github이 무엇인지 모르신다면 상단의 글을 꼭 읽어주세요

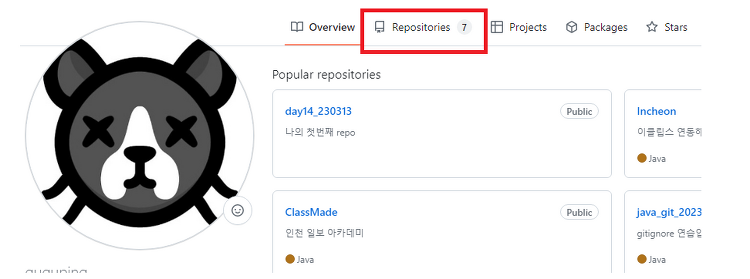
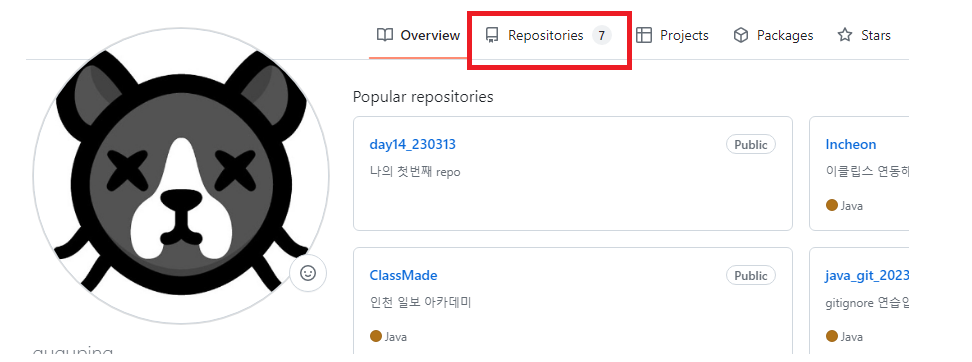
화면에서 Repositories 부분을 눌러주세요

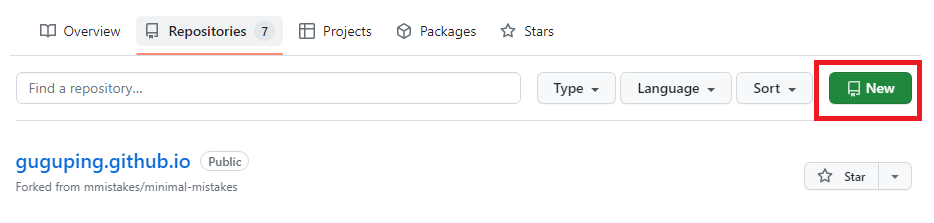
Repositories로 넘어왔다면 오른쪽 초록창 New를 눌러주세요

Repositories를 하나 만들어주는데요 꼭 !! 양식은 본인 [github닉네임].github.io <로 만들어주셔야합니다
또한 public (제한없음)으로 설정해주시고

하단으로 내려와 Create repository를 클릭해주세요

이렇게 새로운 Repository가 만들어졌습니다

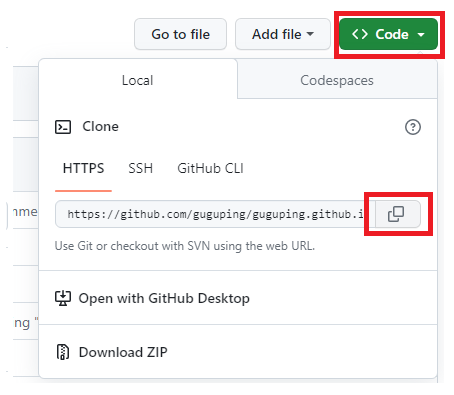
Repository에서 오른쪽 code를 누르고 아래있는 https를 복사해주세요

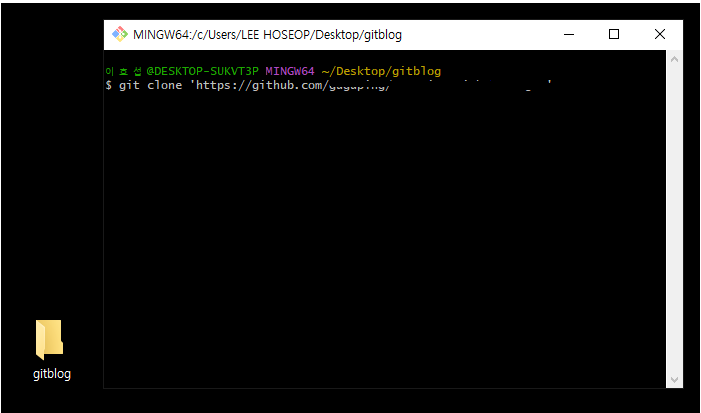
이제 바탕화면에서 폴더를 하나 만들고 gitbash를 열어 clone을 만들어주세요
.git clone [ ' https 주소 복사 붙여넣기 ' ]

이렇게 clone을 완료하면 폴더 안에 Repository이름과 같은 폴더가 생기는데요
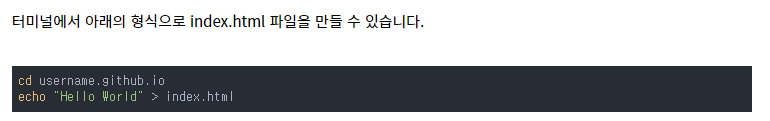
이렇게 생긴 폴더 안에 편하신 방법대로 index.html 파일을 하나 만들어주세요

그렇다고 하네요
이렇게 만들어진 index파일을 아까 만들어둔 Repository에 push해주세요
git add .
git commit -m 'index'
git push -u origin main순서대로 진행해주시면 됩니다
이제 주소창에 Repository이름을 검색해보면 ?


본인이 인덱스 파일 안에 작성한 내용이 보이는것을 알 수 있다
뼈대는 이렇게 만들고 진짜 꾸미고 싶다면
따로 구글링을 하는게 빠르고 jekyll 을 검색해서 사용법을 알아보는게 좋다