- JSP - include (지시자)
include는 jsp에서 기본으로 제공하는 용어입니다
include 는 JSP(Java Server Pages)에서 다른 JSP나 HTML 파일 등을 포함시키는 방법중 하나입니다
문법
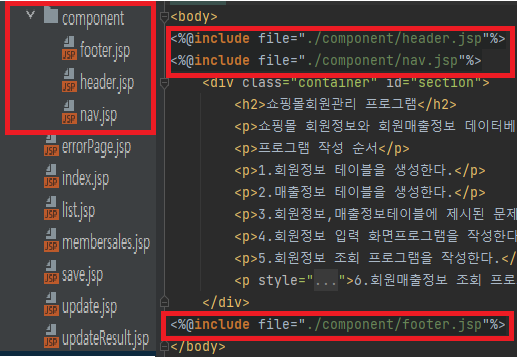
<%@include file="포함시킬jsp/html의 경로"%>
사용예시


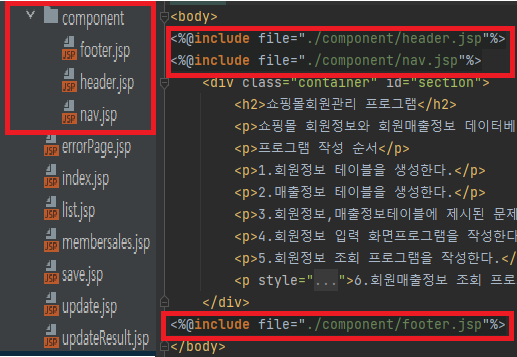
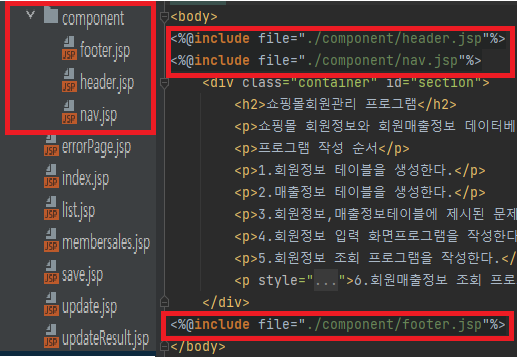
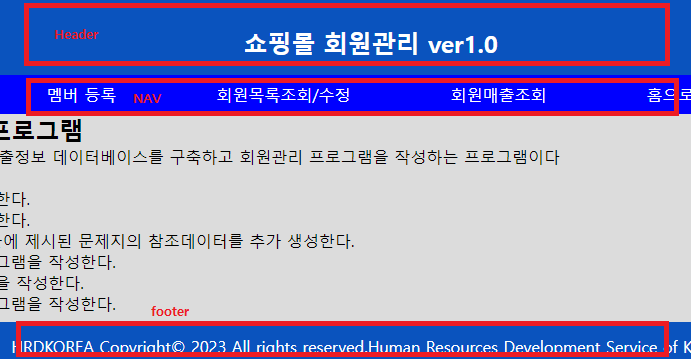
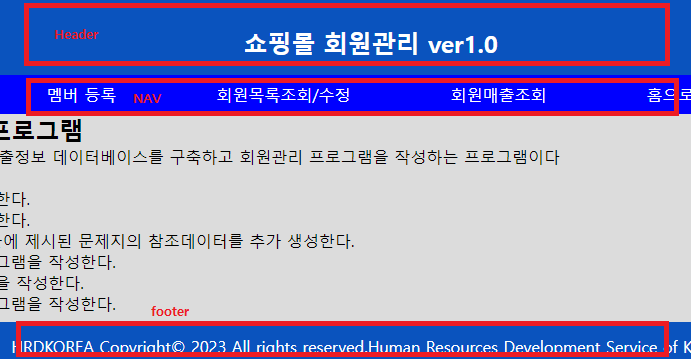
사진과 같이 모든 페이지에서 사용되는 header / nav / footer 부분을 따로 만들고
include를 사용하여 원하는 부분에 넣어준 모습입니다
nav.jsp - script 예시

jsp파일을 해당 위치에 넣어 화면에 출력하기 때문에 스크립트또한 잘 작동합니다
- JavaScript - preventDefault (메소드)
prevetnDefault는 JavaScript의 이벤트객체에서 제공하는 메소드입니다
주사용 기능은 이벤트의 동작을 막거나 취소할때 사용됩니다
사용 예시

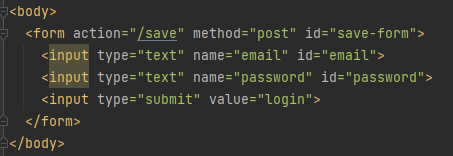
<script>
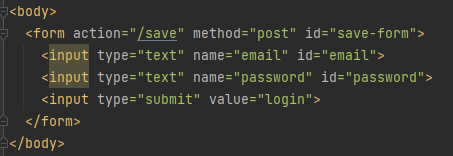
const saveForm = document.getElementById("save-form");
form태그를 saveForm에 document객체를 사용하여 담아줍니다
saveForm.addEventListener("submit",function (e){
e.preventDefault();
이렇게 form태그를 담은 saveForm에서 이벤트리스너로 submit이 실행되는 경우
submit이벤트를 함수의 매개변수로 e로 받고 e.preventDefault()메소드를 사용하여
이벤트의 실행을 취소합니다
const email = document.getElementById("email");
const password = document.getElementById("password");
if (email.value == ""){
alert("이메일을 입력하세요");
email.focus();
}else if(password.value == ""){
alert("비밀번호를 입력하세요");
password.focus();
}else{
saveForm.submit();
}
조건문을 사용하여 이메일 / 비밀번호 둘중 하나라도 입력하지 않는다면
alert를 띄우고 해당 text바에 포커스합니다
둘다 입력받는 경우 다시한번 submit이벤트를 실행합니다
});
</script>
이벤트를 막고 함수를 사용함으로써 간단한 유효성 검사 스크립트를 작성할 수 있습니다
- try-cach 를 사용하여 404에러 잡기

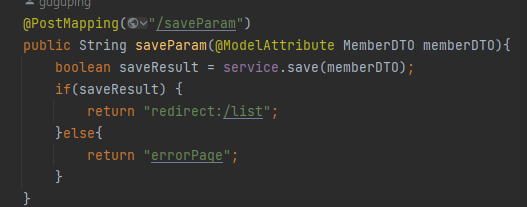
saveForm을 사용하여 try-cach를 알아보겠습니다
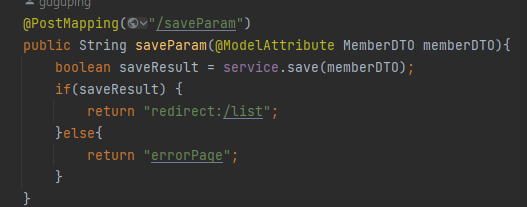
해당 saveForm에서는 파라미터로 받은 값을 @ModelAttribute를 사용하여 객체에 담고
service - Repository - DB로 객체를 넘겨 결과를 boolean으로 받습니다

Repository에서는 DB에서 받은 값을 try - catch를 통해 insert에서 리턴 받은 값이 true가 아니라면
catch로 들어가게됩니다
catch에서는 Exception 클래스로 모든 예외 true가 아닌 모든 것이 들어오는 경우
false를 리턴하며 printStackTrace()메소드로 예외가 발생한 부분과 예외 메세지를 콘솔에 출력합니다
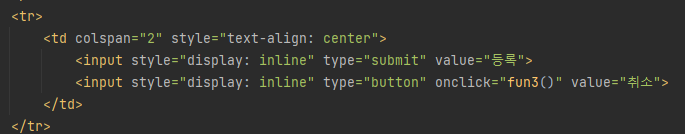
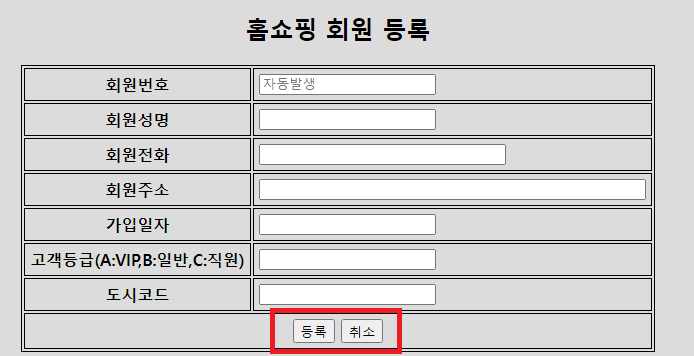
- 자투리 - css - colspan

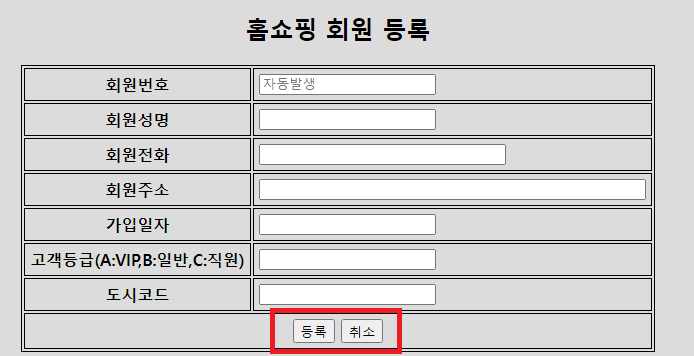
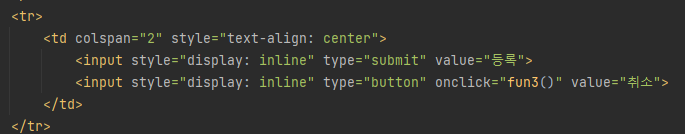
해당 사진은 saveForm에서 등록과 취소를 담당하는 버튼입니다
td로 묶어 colspan을 사용하면 표를 사용하는 양식에서 열을 하나로 합친다는 의미로
하나의 열에 2개의 버튼이 붙어서 출력됩니다

'나의 수업일지' 카테고리의 다른 글
- JSP - include (지시자)
include는 jsp에서 기본으로 제공하는 용어입니다
include 는 JSP(Java Server Pages)에서 다른 JSP나 HTML 파일 등을 포함시키는 방법중 하나입니다
문법
<%@include file="포함시킬jsp/html의 경로"%>
사용예시


사진과 같이 모든 페이지에서 사용되는 header / nav / footer 부분을 따로 만들고
include를 사용하여 원하는 부분에 넣어준 모습입니다
nav.jsp - script 예시

jsp파일을 해당 위치에 넣어 화면에 출력하기 때문에 스크립트또한 잘 작동합니다
- JavaScript - preventDefault (메소드)
prevetnDefault는 JavaScript의 이벤트객체에서 제공하는 메소드입니다
주사용 기능은 이벤트의 동작을 막거나 취소할때 사용됩니다
사용 예시

<script>
const saveForm = document.getElementById("save-form");
form태그를 saveForm에 document객체를 사용하여 담아줍니다
saveForm.addEventListener("submit",function (e){
e.preventDefault();
이렇게 form태그를 담은 saveForm에서 이벤트리스너로 submit이 실행되는 경우
submit이벤트를 함수의 매개변수로 e로 받고 e.preventDefault()메소드를 사용하여
이벤트의 실행을 취소합니다
const email = document.getElementById("email");
const password = document.getElementById("password");
if (email.value == ""){
alert("이메일을 입력하세요");
email.focus();
}else if(password.value == ""){
alert("비밀번호를 입력하세요");
password.focus();
}else{
saveForm.submit();
}
조건문을 사용하여 이메일 / 비밀번호 둘중 하나라도 입력하지 않는다면
alert를 띄우고 해당 text바에 포커스합니다
둘다 입력받는 경우 다시한번 submit이벤트를 실행합니다
});
</script>
이벤트를 막고 함수를 사용함으로써 간단한 유효성 검사 스크립트를 작성할 수 있습니다
- try-cach 를 사용하여 404에러 잡기

saveForm을 사용하여 try-cach를 알아보겠습니다
해당 saveForm에서는 파라미터로 받은 값을 @ModelAttribute를 사용하여 객체에 담고
service - Repository - DB로 객체를 넘겨 결과를 boolean으로 받습니다

Repository에서는 DB에서 받은 값을 try - catch를 통해 insert에서 리턴 받은 값이 true가 아니라면
catch로 들어가게됩니다
catch에서는 Exception 클래스로 모든 예외 true가 아닌 모든 것이 들어오는 경우
false를 리턴하며 printStackTrace()메소드로 예외가 발생한 부분과 예외 메세지를 콘솔에 출력합니다
- 자투리 - css - colspan

해당 사진은 saveForm에서 등록과 취소를 담당하는 버튼입니다
td로 묶어 colspan을 사용하면 표를 사용하는 양식에서 열을 하나로 합친다는 의미로
하나의 열에 2개의 버튼이 붙어서 출력됩니다