- 실습 - 만들어보기


쇼핑몰 회원관리의 연장선
너무 길기 때문에 다작성 하지는 않고 새로 배운 부분만 작성
인천 일보 아카데미 46일차 -2- 배운 내용으로 만들어보기 (쇼핑몰 회원관리) / redirect 약간 이해함
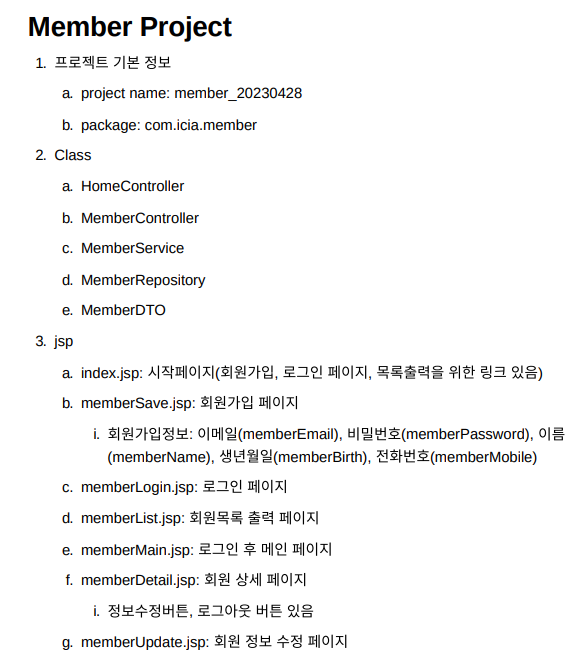
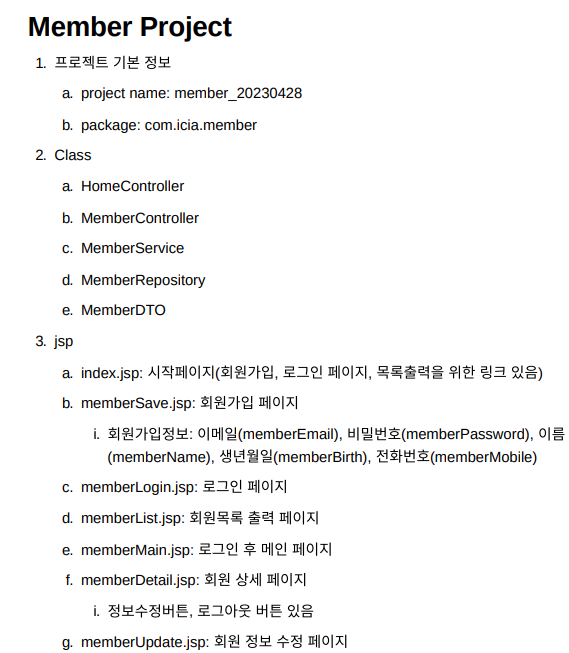
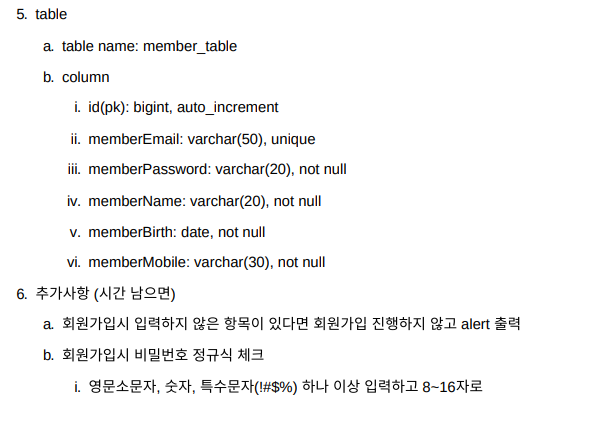
아래 사진과 같이 만들어 봅시다 조건 .1 save.jsp에서 사용자가 회원 성명을 입력하지 않은 경우 팝업으로 "회원성명이 입력되지 않았습니다"를 출력하고 해당 text바에 포커스 조건 .2 마찬가지로
guping.tistory.com
- 년도를 자동으로 찍어주는 footer만들기

어느 사이트를가도 하단에는 저작권을 나타내는 footer가 존재하고 년도까지 적혀있습니다
여기서 푸터의 저작권 년도는 해가 지날때마다 바꿔주어야하기 때문에
해가지나면 자동으로 변경되게 만드는게 보통입니다
<div id="footer">
</div>
<script>
const date = new Date();
현재의 날짜와 시간 정보를 저장하는 date변수를 만들어줍니다
const footer = document.getElementById('footer');
이렇게 만들어진 변수를 footer에 사용할생각이기 때문에
footer도 document객체를 사용해 변수에 담아줍니다
footer.innerHTML = "<p>©"+date.getFullYear() + " HRDKOREA All rights reserved."
이제 footer에 p태그형식으로 넣어줍니다 이렇게하면 div로 만들어진 footer에
p태그를 넣어준다는 말입니다 date.getFullYear()를 사용하여 연도만 뽑아냈습니다
</script>
- HttpSession 인터페이스
HttpSession 인터페이스는 Java Servlet에서 제공하는 API입니다
이또한 다른 인터페이스와 마찬가지로 객체를 생성하여 사용합니다
여기서 세선이란?
브라우저를 종료할 때까지 유지되는 정보를 말합니다
예를 들면 , 로그인한 사용자의 정보나 장바구니 내용등이 있습니다
- HttpSession 인터페이스 사용
@PostMapping("/memberLogin")
로그인 정보를 가져오는 Controller메소드입니다
public String loginFaram(@ModelAttribute MemberDTO memberDTO , HttpSession session){
Model 인터페이스와 사용방법이 매우 흡사합니다
인터페이스를 지정하고 이름을 정해줍니다
MemberDTO saveResult = memberService.login(memberDTO);
session.setAttribute("DTO",saveResult);
key와 value의 형태로 사용됩니다
DTO가 KEY이고 saveResult가 value가 되겠습니다
if(saveResult!=null) {
return "memberMain";
}else {
return "memberLogin";
}
}
- 롬복 - c태그를 이용한 조건문
사용 예시

조건문 if와 기능이 같다고 생각하면 사용이 편합니다
사진은 로그인 전 , 후로 바뀌는 모습입니다
아래는 사용된 JSP문법
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<li class="login-name">
<c:choose>
choose로 시작합니다
<c:when test="${DTO.memberEmail != null}">
담은 객체 안에서 조건을 적어줍니다
<a href="/memberMain" style="color: black;">${DTO.memberEmail}님환영해요</a>
<a href="/logout">logout</a>
</c:when>
<c:otherwise>
else부분입니다
<a href="/memberLogin">login</a>
</c:otherwise>
</c:choose>
</li>
- 자투리 - MVC의 구조

대충 보고 있으면 무언가 알 것 같은 그런 느낌